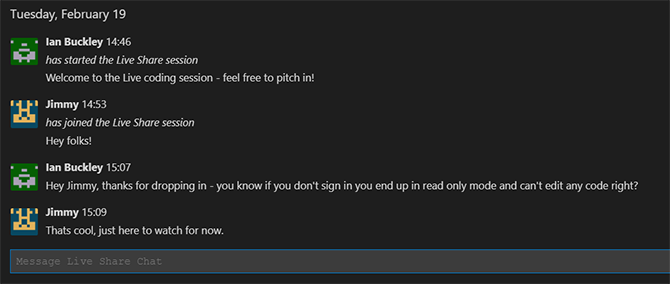
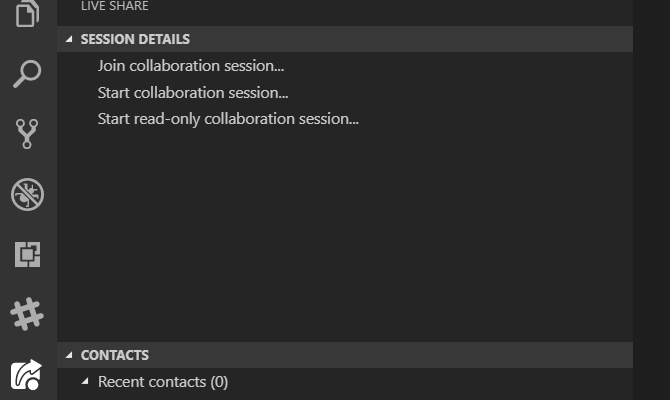
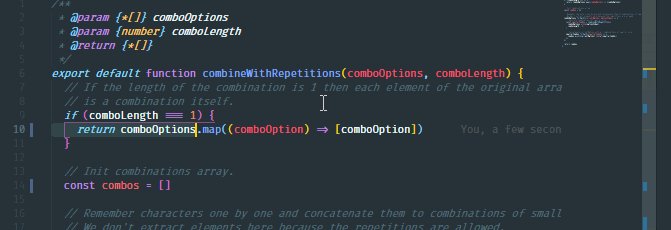
VS Live Share یک ابزار شگفتانگیز برای همه انواع کدنویسها محسوب میشود؛ اما برخی ملاحظات امنیتی نیز دارد. ماهیت باز افزونه همراه با سهولت اشتراک میتواند فضایی برای سوءاستفاده فراهم سازد. از آنجا که حتی میهمانهای با دسترسی فقط خواندنی نیز میتوانند در گفتگوها صحبت کنند، این احتمال وجود دارد که رفتار نامناسبی از سوی افرادی که نباید لینک اشتراک را داشته باشند صورت بگیرد.
همچنین Live Share امکان اشتراک ترمینال را در حالت خواندن/نوشتن میدهد. این فرایند وقتی در دستان افراد نادرستی قرار گیرد به یک ریسک مهم امنیتی تبدیل میشود.
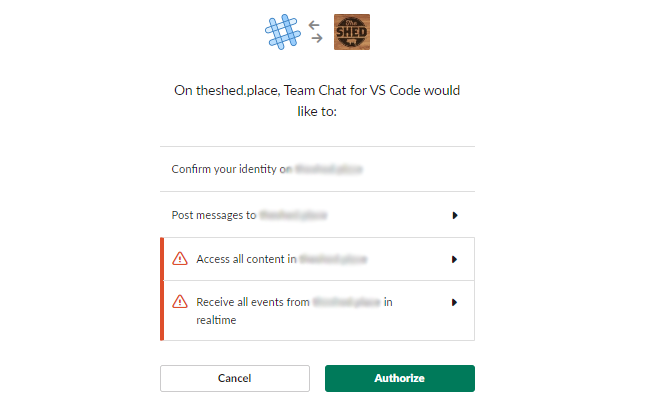
به طور خلاصه باید در مورد این که لینک Live Share خود را به چه کسانی به اشتراک میگذارید کاملاً هوشیار باشید و پیش از صدور اجازه ویرایش و مجوز دسترسی به ترمینال، به دقت افراد مورد نظر را بررسی کنید.






















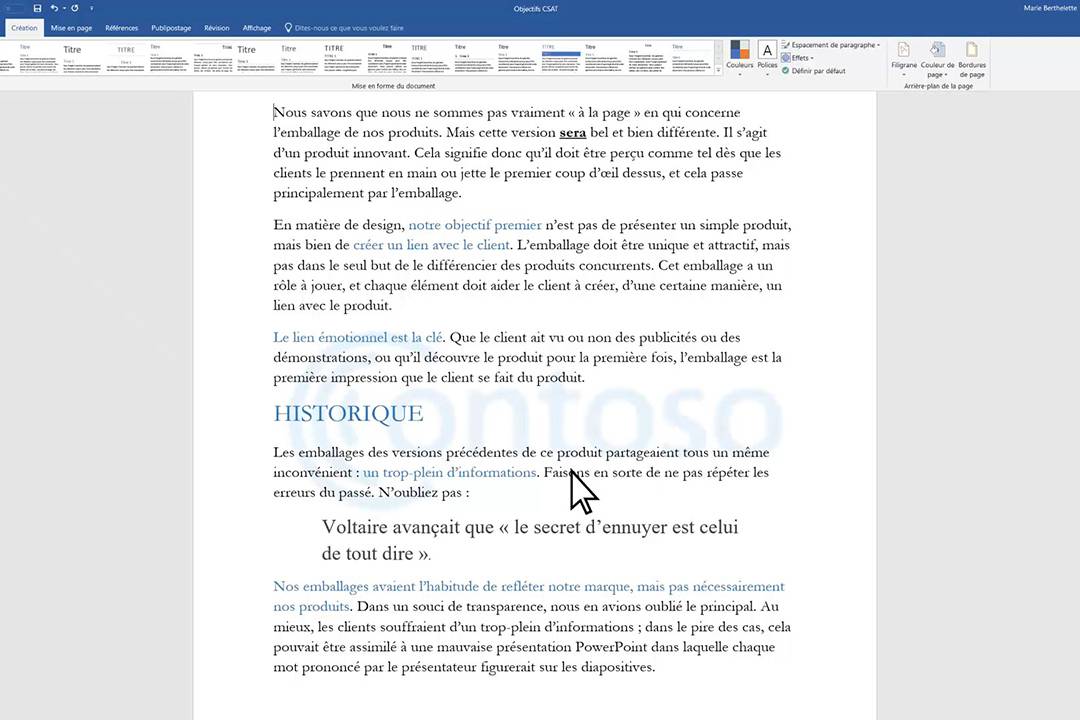
 قرار دادن متن روی تصویر در
قرار دادن متن روی تصویر در کار را با یک قالب اکسل آغاز کنید
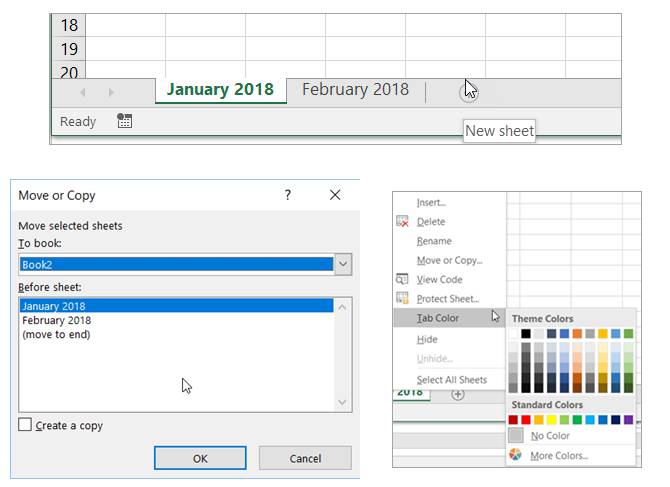
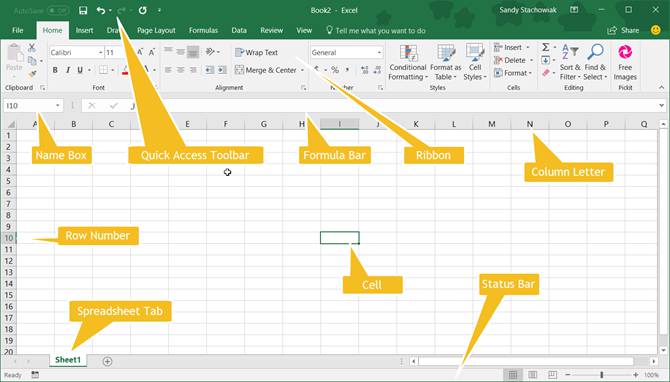
کار را با یک قالب اکسل آغاز کنید تنظیمات صفحه گسترده
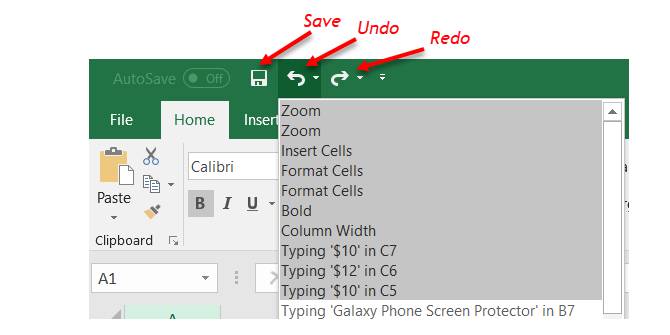
تنظیمات صفحه گسترده نوار ابزار Quick Access
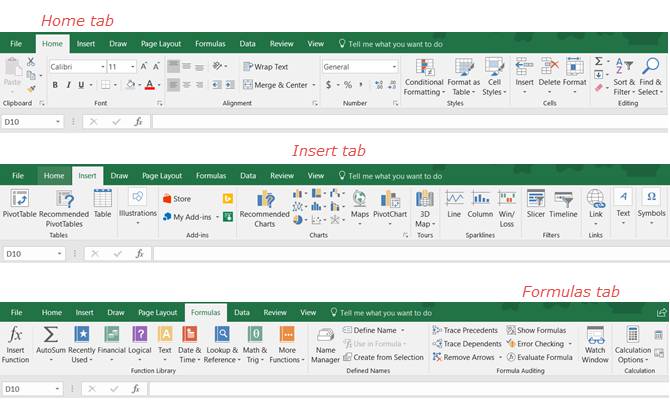
نوار ابزار Quick Access زبانهها و نوار اکسل
زبانهها و نوار اکسل مایکروسافت اکسل چیست؟
مایکروسافت اکسل چیست؟ معرفی دانشگاه فنی و حرفه ای
معرفی دانشگاه فنی و حرفه ای جستوجوی مستقیم عبارت در Bing
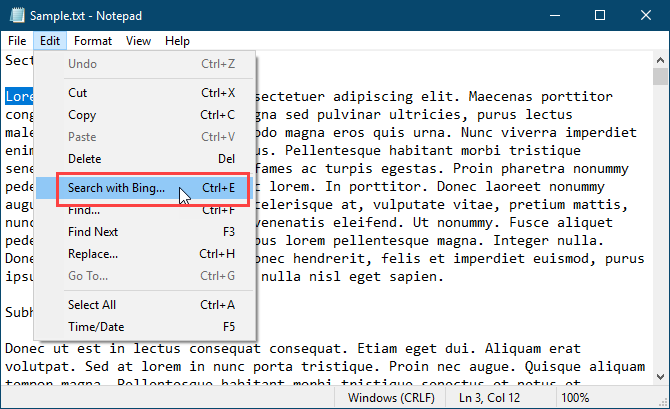
جستوجوی مستقیم عبارت در Bing