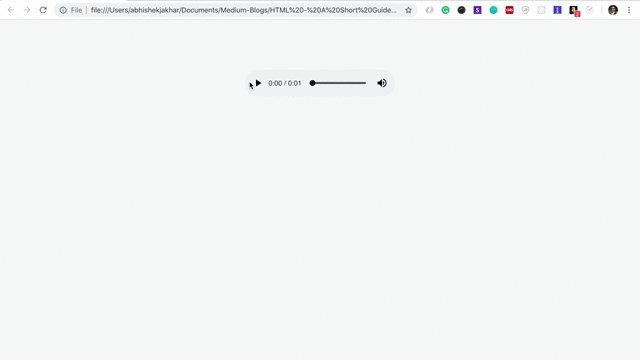
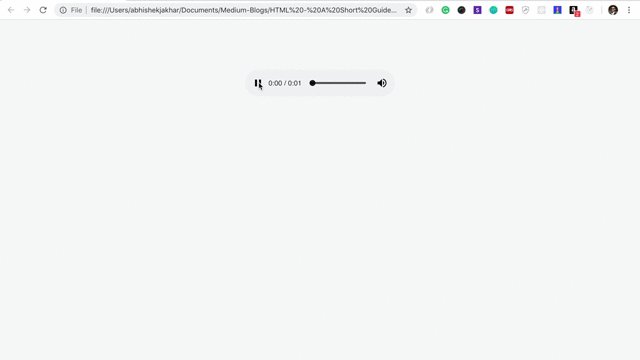
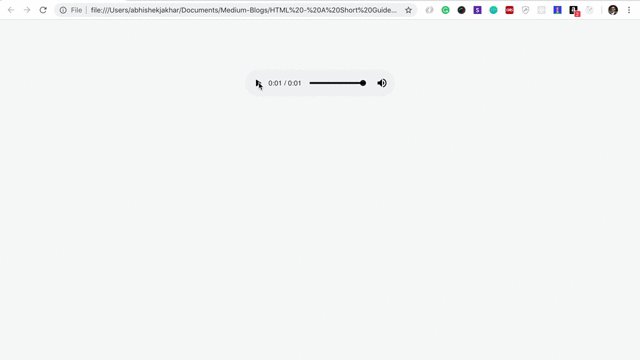
عنصر <audio> کاملاً مشابه عنصر video است. با این حال، تنها تفاوت اصلی این است که هیچ بخش دیداری ندارد. میتوان از عنصر audio برای پخش یک فایل صوتی مانند فایل mp3 در صفحه وب استفاده کرد...

در بخش قبل از عنصر video با تگ self-closing استفاده کردیم؛ اما در این بخش عنصر ویدئو را خودمان میبندیم. بنابراین اکنون یک تگ باز کردن و یک تگ بستن داریم...

عنصر <video> امکان گنجاندن فایلهای ویدئویی در یک فایل HTML را به روشی کاملاً مشابه درج تصویر در صفحه فراهم ساخته است...
بند FIELDS میتواند گزینههای قالببندی دیگری به جز TERMINATED BY را نیز تعیین کند. به طور پیشفرض دستور LOAD DATA فرض میکند که مقادیر بدون گیومه هستند و از کاراکتر (\) به عنوان کاراکتر escape برای کاراکترهای خاص استفاده میکند. برای این که کاراکتر گیومه را صریحاً مشخص کنیم، باید از دستور ENCLOSED BY استفاده کنیم. MySQL این کاراکتر را از انتهای دادهها در طی پردازش ورودی حذف میکند. برای تغییر دادن کاراکتر escape پیشفرض از ESCAPED BY استفاده میشود.
زمانی که از ENCLOSED BY برای تعیین کاراکترهای گیومه که باید از مقادیر دادهای حذف شوند، استفاده میشود، این امکان وجود دارد که همه کاراکترهای گیومه درون مقادیر دادهای با دوبل کردن آن یا با افزودن پس از کاراکتر escape گنجانده شوند. برای نمونه اگر کاراکترهای گیومه و escape به ترتیب به صورت (“) و (\) باشند، مقدار ورودی “a””b\”c” به صورت a”b”c تفسیر خواهد شد. برای دستور mysqlimport گزینههای خط فرمان متناظر برای تعیین کاراکترهای گیومه و escape به ترتیب –fields-enclosed-by و –fields-escaped-by هستند.
MySQL همچنین دارای یک برنامه کاربردی به نام mysqlimport است که به عنوان یک پوشش پیرامون دستور LOAD DATA عمل میکند به طوری که میتواند فایلهای ورودی را مستقیماً از خط فرمان بارگذاری کند.
برای بارگذاری دادهها از فایل dump.txt در mytbl باید از دستور زیر در اعلان یونیکس استفاده کنید.
$ mysqlimport -u root -p --local database_name dump.txt password *****
اگر از mysqlimport استفاده میکنید، با استفاده از گزینههای خط فرمان میتوانید خصوصیات قالب را مشخص کنید. دستورهای mysqlimport که متناظر با دو گزاره قبلی LOAD DATA هستند در قطعه کد زیر قابل مشاهدهاند:
$ mysqlimport -u root -p --local --fields-terminated-by = ":" \ --lines-terminated-by = "\r\n" database_name dump.txt password *****
ترتیب مشخصسازی گزینهها برای mysqlimport اهمیتی ندارد، به جز این که همگی آنها باید در انتها نام پایگاه داده را داشته باشند. در گزاره mysqlimport از گزینه –columns برای تعیین ترتیب جدول استفاده میشود:
$ mysqlimport -u root -p --local --columns=b,c,a \ database_name dump.txt password *****

MySQL یک گزاره دارد که به عنوان یک بارگذار دستهای دادهها عمل میکند. در ادامه مثالی از این گزاره ارائه شده که دادهها را از یک فایل در دایرکتوری جاری خوانده و در جدول mytbl در پایگاه داده جاری بارگذاری میکند:...
برخی اوقات لازم است که تستهای درست/نادرست را اجرا کنیم، و سپس بر اساس نتیجه این تست اقدامهای مختلفی صورت بدهیم. در این موارد از «عملگرهای مقایسهای» (comparison operators) استفاده کنید...
عملگرهای انتساب عملگرهایی هستند که یک مقدار به متغیری نسبت میدهند. ما از نوع ساده آنها به صورت = استفاده کردیم. این عملگر متغیر سمت چپ را به مقدار سمت راست نسبت میدهد:...
در این تمرین، برخی اعداد و عملگرها برای تغییر دادن اندازه یک کادر دستکاری میشوند. این کادر با استفاده از یک API مرورگر به نام Canvas API ترسیم میشود. البته نیاز نیست در مورد طرز کار آن نگران باشید، چون در این نوشته صرفاً روی بحثهای ریاضی متمرکز شدهایم. عرض و ارتفاع کادر (برحسب پیکسل) در متغیرهای x و y در ابتدا برابر با مقدار 50 تعیین شده است...
برخی اوقات میخواهیم به طور مکرر مقادیری را به یک متغیر عددی اضافه یا کسر کنیم. این کار را میتوان با استفاده از عملگرهای افزایشی (++) و کاهشی (–) انجام داد...
در آخرین مثال بخش فوق با فرض این که عدد num2 مقدار 50 را دارد و num1 مقدار 10 را نگهداری میکند:...
عملگرهای حسابی عملگرهای مقدماتی هستند که برای عملیات حسابی از آنها استفاده میکنیم:...
در این بخش برخی نمونههای استفاده از عدد در جاوا اسکریپت را بررسی میکنیم تا با ساختار ابتدایی که نیاز داریم آشنا شویم. دستورهایی که در ادامه میآیند را میتوانید در بخش کنسول «ابزار توسعهدهندگان» (Developer Tools) مرورگر وب خود وارد کنید. برای رسیدن به این کنسول میتوانید از دکمههای Ctrl+Shift+I استفاده کنید...

البته شاید عنوان فوق چندان هم صحیح نباشد. برخی افراد ریاضیات را دوست دارد و برخی از آن متنفر هستند، چون احتمالاً مجبور بودهاند جدول ضرب، تقسیم طولانی و موارد دیگر را در مدرسه بیاموزند و برخی افراد دیگر نیز در نقطهای بین دو سر این طیف هستند. اما هیچ فردی انکار نمیکند که ریاضیات بخشی بنیادی از زندگی است و نمیتوان بدون کمک گرفتن از آن کار زیادی انجام داد. این مسئله به طور خاص در مورد یادگیری هر زبان برنامهنویسی و به ویژه جاوا اسکریپت صدق میکند...
ما در زندگی روزمره خود به طور مکرر با آرایهای چندبعدی سر و کار داریم. برای نمونه مؤسسات آموزشی مختلف به جای این که نمرات دانشجویانشان را در موضوعات مختلف، در جدولهای منفرد نگهداری کنند؛ برای هر دانشجو یک جدول تشکیل میدهند و همه نمرههای وی را در آنجا ذخیره میسازند. اگر مجبور باشید اطلاعات یکسانی را در PHP ذخیره کنید، ممکن است ترجیح بدهید که این کار را به جای استفاده از آرایههای مجزا برای هر موضوع، با استفاده از آرایه چندبعدی صورت بدهید...
مرتبسازی یک آرایه بر اساس کلیدهای آن به طور کلی زمانی مفید است که با آرایههای انجمنی سر و کار داشته باشیم.
برای نمونه ممکن است آرایهای داشته باشید که شامل اطلاعاتی در مورد تعداد کلی فرودگاهها در کشورهای مختلف باشد. با فرض این که نامهای کشورهای مختلف، کلید و تعداد فرودگاهها مقدارهای ما باشند، اگر بخواهیم نام کشورها را به صورت الفبایی مرتب کنیم، میتوانیم با بهرهگیری از تابعهای ()ksort و ()krsort این کار را بسیار به سادگی انجام دهیم. هر دو این توابع ارتباط بین کلید-مقدار را پس از مرتبسازی حفظ میکنند...
چهار تابع مرتبسازی که در بخشهای قبل معرفی کردیم، میتوانند به سادگی نیازهای رایج مرتبسازی را به کمک فلگهای مختلف تأمین کنند. با این وجود در برخی موارد، معیارهای برنامهنویس برای مقایسه عناصر آرایه ممکن است متفاوت باشد...
ارتباط کلید-مقدار زمانی که با آرایههای انجمنی سر و کار داریم بسیار اهمیت پیدا میکند. مثال زیر را در نظر بگیرید که یک آرایه انجمنی برای ذخیرهسازی نامهای افراد مختلف و میوههای مورد علاقهشان مورد استفاده قرار میگیرد. اگر بخواهیم این فهرست را بر مبنای حروف الفبای نام افراد یا میوهها مرتب کنیم؛ استفاده از تابع ()sort که در بخش قبل معرفی کردیم، موجب از بین رفتن ارتباط بین کلیدها میشود...

در زبان برنامهنویسی PHP، مرتبسازی یک آرایه بر اساس مقدار عناصرش بسیار آسان است. هم میتوان از ارتباطهای کلید-مقدار استفاده کرد و هم این که تابعهایی برای تعیین شیوه مرتبسازی عناصر وجود دارند. در این بخش از راهنما روش انجام این کار را خواهیم دید...
اعداد تصادفی در برخی موقعیتها کاملاً مفید هستند. میتوان از آنها برای ایجاد دادههای «تصادفی» برای اپلیکیشن یا پراکنده ساختن عناصر دشمن در یک بازی و موارد دیگر استفاده کرد. همواره باید به خاطر داشته باشید که هیچ یک از تابعهایی که در این بخش برسی میکنیم، اعداد تصادفی که از نظر رمزنگاری امن باشند تولید نمیکنند. این تابعها تنها به منظور استفاده در موقعیتهایی که امنیت مهم نیست، مانند ایجاد متن تصادفی خوشامدگویی برای بازدیدکنندگان تکراری یا استفاده برای تولید دادههای آماری مناسب هستند...

گرد کردن اعداد
تابعهای ریاضیاتی مهم دیگری نیز وجود دارند. شما میتوانید کسرها یا اعداد اعشاری را با استفاده از تابع (ceil(float $value تا نزدیکترین عدد صحیح بزرگتر گرد کنید. به این ترتب هر دو عدد 2.1 و 2.9 به عدد 3 گرد میشوند. به طور مشابه میتوانید تابعها یا اعداد اعشاری را با استفاده از تابع (floor(float $value تا نزدیکترین عدد صحیح به سمت پایین گرد کنید. بدین ترتیب اعداد 2.1 و 2.9 به عدد 2 گرد میشوند...
PHP برخی تابعهای نمایی و لگاریتمی نیز دارد. تابع (exp($value مقدار ثابت e را که به توان مقدار اعشاری value$ رسیده است بازگشت میدهد. به طور مشابه، میتوانید لگاریتم یک عدد مفروض را با استفاده از (log($arg, $base به هر پایهای محاسبه کنید. اگر base$ نادیده گرفته شود، این لگاریتم با استفاده از پایه طبیعی e محاسبه خواهد شد. اگر بخواهید لگاریتم یک عدد را در مبنای 10 محاسبه کنید، میتوانید به سادگی از تابع (log10($arg استفاده کنید...

در زبان برنامهنویسی PHP با استفاده از تابعهای (sin($angle)، cos($angle و (tan($angle میتوان به ترتیب سینوس، کسینوس و تانژانت زوایای مختلف را که بر اساس رادیان بیان شدهاند پیدا کرد. همه این تابعها مقادیر float بازمیگردانند و مقدار دریافتی آنها باید زاویه بر مبنای رادیان باشد...
اگر با Flexbox آشنایی ندارید باید بگوییم که Flexbox یک ماژول طراح بندی است که روشهای کارآمدتری برای زاویهبندی و قرار دادن عناصر روی صفحه ارائه میکند...
تا به اینجای مقاله تمرکز ما روی وسطچین کردن عناصر در حالت افقی بوده است؛ در ادامه روشهای قرار دادن عناصر دقیقاً در میانه صفحه را بررسی میکنیم. در ادامه میخواهیم مربع قرمز را هم به صورت افقی و هم عمودی وسطچین کنیم.
با این که در این روش نیز از absolute positioning و تعیین مقدار «left: 50%» استفاده میکنیم؛ اما دو خصوصت دیگر نیز وجود دارند که باید تنظیم کنیم...
روش متداول دیگر برای وسطچین کردن عناصر در CSS، استفاده از متد Margin Auto است. با استفاده از این متد دیگر نیازی به عنصر والد وجود ندارد. در این روش تا زمانی که عرض تعریف شدهای وجود دارد، کافی است روی کادر زرد رنگ از مقدار «margin: 0 auto» استفاده کنیم. «margin: 0 auto» در واقع اختصاری برای تعیین حاشیههای بالا و پایین عنصر به صورت صفر و تنظیم حاشیههای راست و چپ به صورت خودکار است...
در روش Absolute Positioning هر عنصر را میتوان روی هر بخش دلخواه از صفحه قرار داد؛ اما این روش یک عیب دارد. Absolute Positioning را از گردش کاری صفحه خارج میکنند. به همین جهت ممکن است در صورت عدم استفاده صحیح، موجب بروز همپوشانی عناصر شود...

برای همه توسعهدهندگان مواردی پیش آمده است که لازم بوده عناصری را در CSS به صورت وسطچین تنظیم کنند. در این موارد معمولاً سعی میکنیم از راهنماهای آنلاین استفاده کنیم. این کار شاید در ابتدا ساده به نظر برسد؛ اما به مرور که عناصر و استایلهای بیشتری را در صفحه وارد میکنید، سردرگمی زیادی ایجاد میکند.
از آنجا که این یک مشکل رایج است، در ادامه فهرستی از روشهای وسطچین کردن عناصر مختلف در CSS را توضیح دادهایم. همچنین نمونههایی عملی از هر یک از روشهایی که توضیح دادهایم ارائه شده است.
متد «text-align: center» احتمالاً رایجترین روشی است که برای وسطچین کردن عناصر استفاده میشود. این روش غالباً به منظور وسطچین کردن متن در صفحههای HTML استفاده میشود؛ اما میتوان از آن برای وسطچین کردن div ها نیز استفاده کرد. کد CSS مورد نیاز به صورت زیر است:...

در این مطلب قصد داریم به صورت جامع و با مثالهای کاربردی به توضیح مفهوم Position Absolute در CSS بپردازیم. گفتنی است که موقعیتیابی یک عنصر به طور عمده به موقعیتیابی کانتینری که در آن جای گرفته، وابسته است. برای این که بتوانید خود عنصر را موقعیتیابی کنید باید بدانید که div والد آن کدام است...
ما در زبان انسانی در اغلب موارد روی کلمات خاصی تأکید میکنیم تا معنای جمله را تغییر دهیم. همچنین در مواردی لازم میآید که برخی کلمهها را به روشی مهم یا متفاوت علامتگذاری کنیم. HTML عناصر معناشناختی متفاوتی برای اعمال چنین مواردی در سازماندهی محتوای متنی ارائه میکند و در این بخش چند مورد از این عناصر را که رایجتر هستند، بررسی خواهیم کرد...
اینک نوبت آن رسیده است که به لیستها بپردازیم. لیستها در همه جای زندگی ما حضور دارند و از لیست خرید تا لیست مسیرهایی که برای رسیدن به خانه هر روز باید طی کنیم را شامل میشوند. لیست دستورالعملهایی که در این نوشته ارائه میشوند نیز در این فهرست میگنجند. لیستها در وب نیز همه جا حضور دارند. به طور کلی سه نوع لیست در وب وجود دارند...

اغلب بخشهای متن ساختیافته، شامل عناوین و پاراگرافها است و فرقی نمیکند که مشغول خواندن یک داستان، روزنامه، کتاب درسی، مجله و یا موارد دیگر باشید.
در HTML میتوان لینکها یا دکمههایی ایجاد کرد که وقتی کلیک میشوند، به جای هدایت به یک منبع یا صفحه؛ یک پیام ایمیل را در خروجی باز کنند. این کار با استفاده از عنصر <a> و یک طرح URL به صورت :mailto ممکن است. این حالت، ابتداییترین و رایجترین شکل این لینکها است. لینک :mailto صرفاً لینک آدرس ایمیل گیرنده را مشخص میکند...
در این تمرین، میخواهیم برخی صفحهها را با یک منوی ناوبری به هم پیوند دهیم تا یک وبسایت چندصفحهای ایجاد کنیم. این یک روش رایج برای ایجاد یک وبسایت است، چون ساختار صفحه یکسانی در همه صفحهها مورد استفاده قرار میگیرد که شامل منوی ناوبری یکسانی است و از این رو لینکهایی که کلیک میشوند این حس را ارائه میکنند که در یک صفحه قرار دارند و صرفاً محتوای متفاوتی ارائه میشود....
برای این که مقاصد URL-ها را به طور کامل درک کنیم باید ابتدا خود URL-ها و مسیرها را بشناسیم. در این بخش از نوشته، اطلاعاتی در این مورد ارائه کردهایم.
یک URL یا «مکانیاب منبع یکنواخت» (Uniform Resource Locator) صرفاً یک رشته متنی است که مکان یک منبع را در وب مشخص میکند. برای نمونه صفحه اصلی وبسایت ابن حسام در آدرس http://ebnehesam.rozblog.com قرار دارد.
یک لینک معمولی با قرار دادن متن (یا محتوای دیگر) که میخواهیم به لینک تبدیل کنیم، درون عنصر <a> و ارائه خصوصیت href به دست میآید. خصوصیت href که در مواردی Hypertext Reference یا target نیز نامیده میشود، شامل آدرس وبی است که میخواهیم لینک ما به آن اشاره کند...

هایپرلینک یکی از هیجانانگیزترین ابداعهایی است که وب ارائه کرده است. با این که هایپرلینک از همان ابتدا یکی از ویژگیهای وب بوده است؛ اما آن چه سبب شکلگیری وب مدرن به شکل امروزی شده است، هایپرلینکها هستند، چون به ما امکان میدهند که سندهای خود را به سندهای دیگر پیوند دهیم...
HTML همچنین عنصر <time> را برای نشانهگذاری زمان و تاریخ در قالبی که از سوی ماشین قبل خواندن باشد ارائه کرده است. برای نمونه به صورت زیر:
دلیل مفید بودن کد فوق این است که انسان به روشهای متفاوتی تاریخ را مینویسد. در واقع تاریخ فوق را میتوان به همه صورتهای زیر نوشت:
در برخی موارد لازم میآید که هنگام نشانهگذاری مواردی مانند تاریخها، فرمولهای شیمیایی، و معادلات ریاضی از زیرنویس و بالانویس استفاده کنیم تا منظور ما به طور کامل انتقال یابد. عناصر <sup> و <sub> به ترتیب به این منظور استفاده میشوند. برای نمونه:
خروجی کد فوق به صورت زیر است:
My birthday is on the 25th of May 2001.
Caffeine’s chemical formula is C8H10N4O2.
If x2 is 9, x must equal 3 or -3.
تعداد صفحات : 3



 قرار دادن متن روی تصویر در
قرار دادن متن روی تصویر در کار را با یک قالب اکسل آغاز کنید
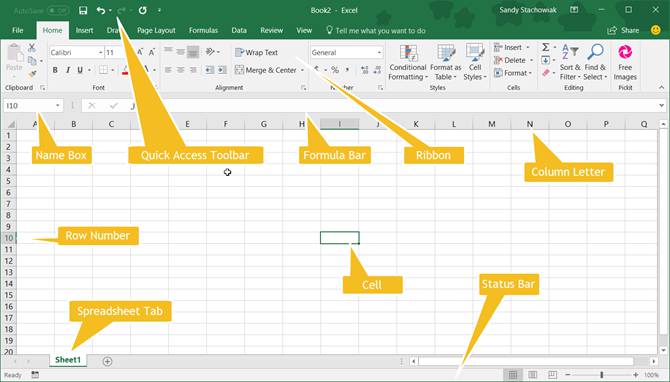
کار را با یک قالب اکسل آغاز کنید تنظیمات صفحه گسترده
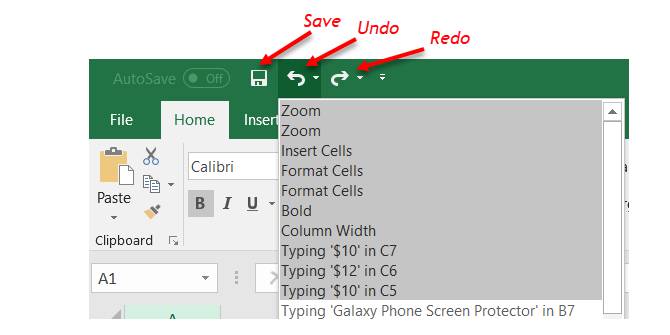
تنظیمات صفحه گسترده نوار ابزار Quick Access
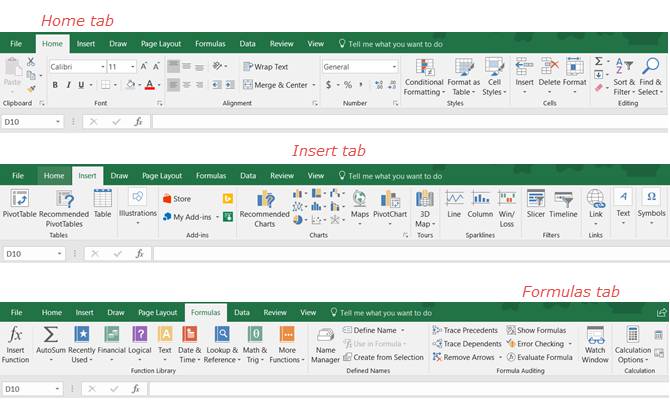
نوار ابزار Quick Access زبانهها و نوار اکسل
زبانهها و نوار اکسل مایکروسافت اکسل چیست؟
مایکروسافت اکسل چیست؟ معرفی دانشگاه فنی و حرفه ای
معرفی دانشگاه فنی و حرفه ای افزودن فایل صوتی به ارائه پاورپوینت
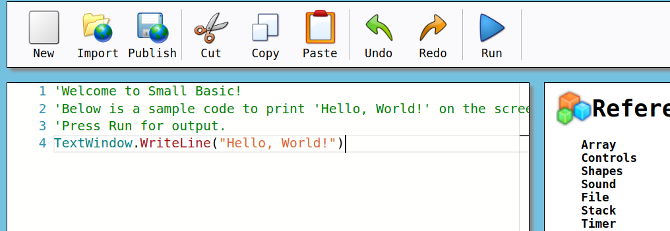
افزودن فایل صوتی به ارائه پاورپوینت 10. بهترین IDE آنلاین برای کودکان: Small Basic
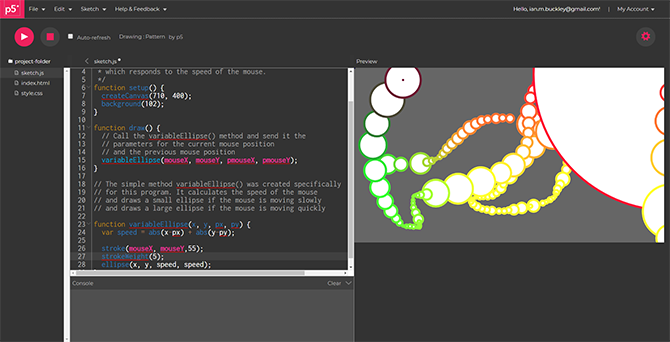
10. بهترین IDE آنلاین برای کودکان: Small Basic 4. بهترین IDE آنلاین برای هنرمندان: p5.js
4. بهترین IDE آنلاین برای هنرمندان: p5.js نقطههای گلولهای سفارشی
نقطههای گلولهای سفارشی 1. کشیدن و رها کردن کد Gist
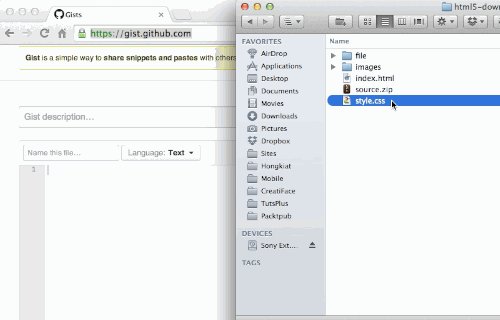
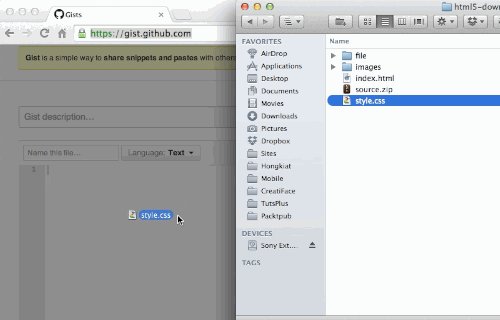
1. کشیدن و رها کردن کد Gist