روش متداول دیگر برای وسطچین کردن عناصر در CSS، استفاده از متد Margin Auto است. با استفاده از این متد دیگر نیازی به عنصر والد وجود ندارد. در این روش تا زمانی که عرض تعریف شدهای وجود دارد، کافی است روی کادر زرد رنگ از مقدار «margin: 0 auto» استفاده کنیم. «margin: 0 auto» در واقع اختصاری برای تعیین حاشیههای بالا و پایین عنصر به صورت صفر و تنظیم حاشیههای راست و چپ به صورت خودکار است.
این حالت مهم است، زیرا بدون وجود عرض 100px که تعریف کردهایم، مرورگر نخواهد توانست حاشیههای راست و چپ مورد نیاز برای وسطچین کردن کادر زرد رنگ را تشخیص دهد. اما با تعیین عرض، مرورگر به طور خودکار مقدار مناسب حاشیه را در دو سمت کادر زردرنگ تشخیص داده و اعمال میکند.
مقدار 0 تعیین شده در این روش را میتوان برابر با هر میزان پیکسلی که برای حاشیههای بالا و پایین مورد نیاز است، تنظیم کرد. ترفند جالب دیگر این است که تنها یکی از سمتهای حاشیه راست یا چپ را به صورت auto تنظیم بکنید و بدین ترتیب div را به سمت راست یا چپ صفحه انتقال دهید.
کد CSS مربوطه به صورت زیر است:
نتیجه کار چنین است:



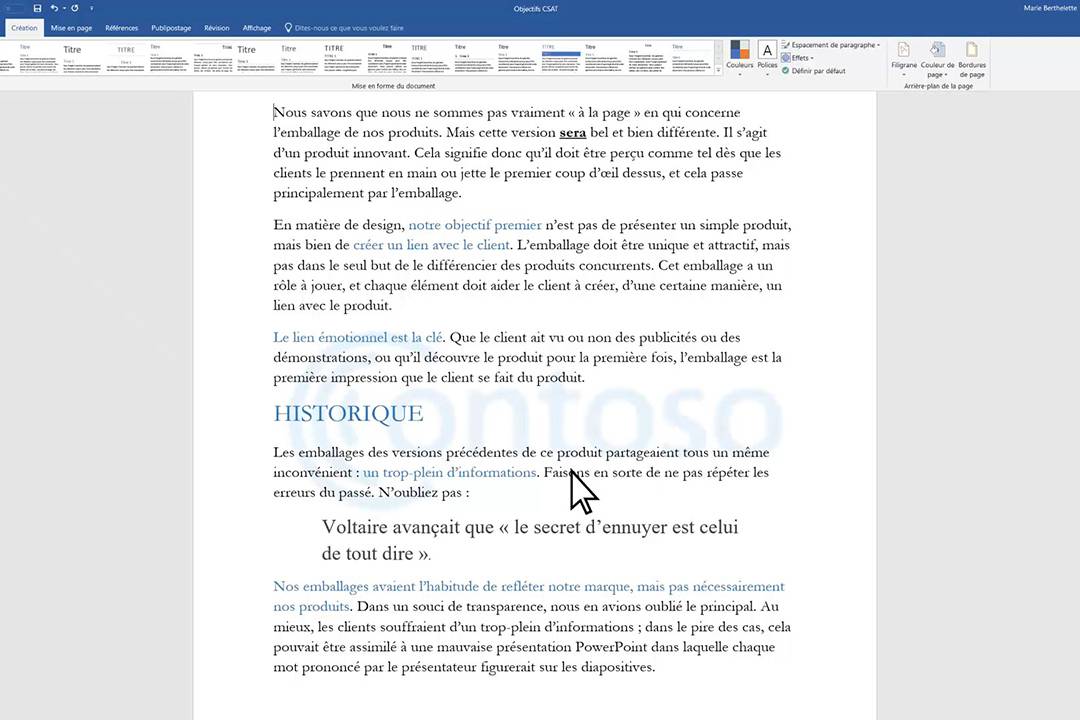
 قرار دادن متن روی تصویر در
قرار دادن متن روی تصویر در  کار را با یک قالب اکسل آغاز کنید
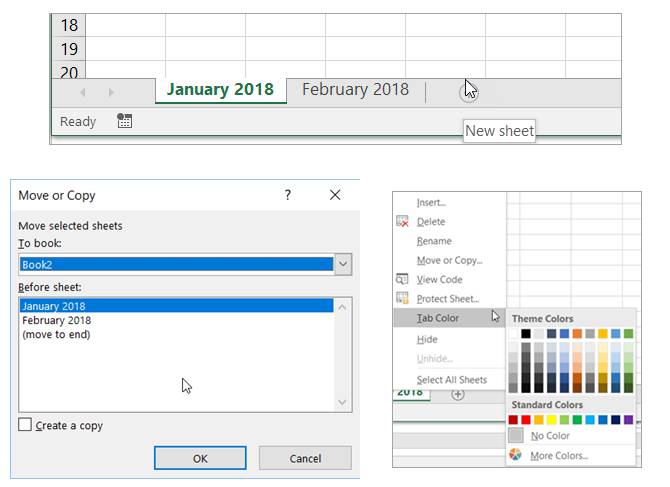
کار را با یک قالب اکسل آغاز کنید  تنظیمات صفحه گسترده
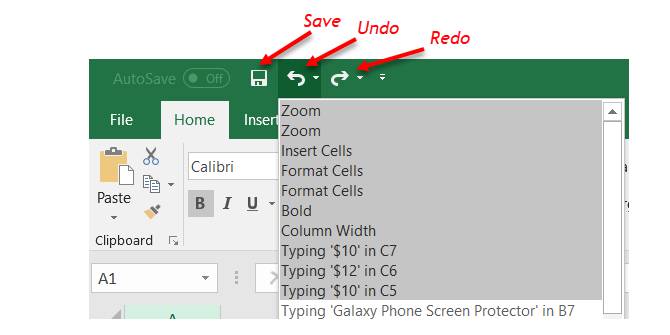
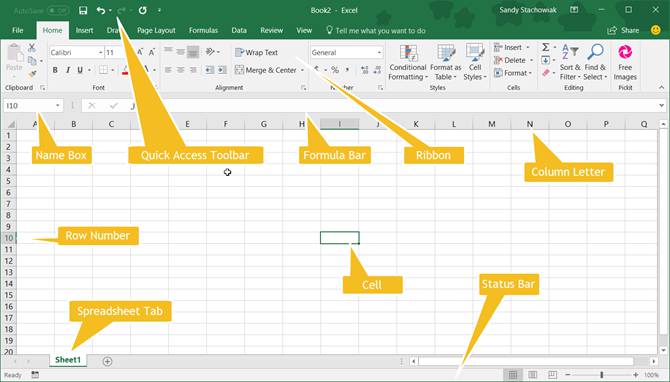
تنظیمات صفحه گسترده  نوار ابزار Quick Access
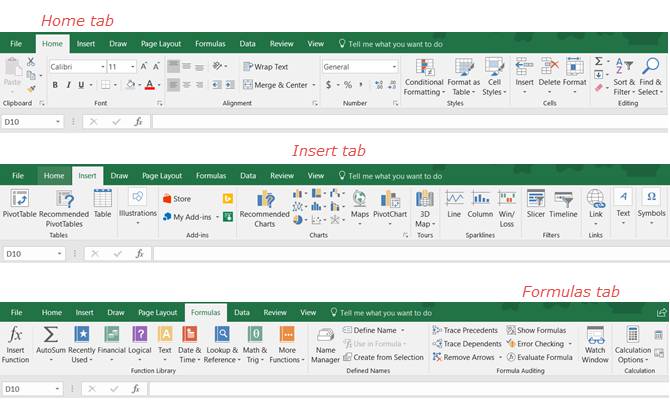
نوار ابزار Quick Access  زبانهها و نوار اکسل
زبانهها و نوار اکسل  مایکروسافت اکسل چیست؟
مایکروسافت اکسل چیست؟  معرفی دانشگاه فنی و حرفه ای
معرفی دانشگاه فنی و حرفه ای آموزش زبان برنامه نویسی C#
آموزش زبان برنامه نویسی C# فرمول نویسی در ورد ۲۰۱۹ با لاتک
فرمول نویسی در ورد ۲۰۱۹ با لاتک چگونه برنامه نویسی را شروع کنیم ؟
چگونه برنامه نویسی را شروع کنیم ؟