متد «text-align: center» احتمالاً رایجترین روشی است که برای وسطچین کردن عناصر استفاده میشود. این روش غالباً به منظور وسطچین کردن متن در صفحههای HTML استفاده میشود؛ اما میتوان از آن برای وسطچین کردن div ها نیز استفاده کرد. کد CSS مورد نیاز به صورت زیر است:
به این ترتیب یک مربع آبی مانند تصویر زیر به دست میآوریم:

نکتههای زیر را میتوان فهرست کرد:
- آن div را که میخواهید وسطچین کنید با عنصر والدش بگنجانید (عنصر والد معمولاً به نام wrapper یا container شناخته میشود).
- عنصر والد را به صورت «text-align: center» تنظیم کنید.
- سپس درون div را به صورت «display: inline-block» تنظیم کنید.
در مثال مربوط به مربع آبی، آن را با div دیگری به نام «blue-square-container» محصور کردهایم. جهت وسطچین کردن مربع آبی باید یک عنصر والد ایجاد کرده و مشخصه display مربع آبی را به صورت inline-block تنظیم کنید.
دلیل این امر آن است که به صورت پیشفرض مشخصه display یک div به صورت block تنظیم میشود یعنی کل عرض صفحه را میپوشاند. با تنظیم کردن مشخصه display مربع آبی، به صورت inline-block، مطمئن میشویم که مربع آبی تنها عرضی که تعیین شده یعنی 100px را پوشش میدهد.
افزودن چند عنصر فرزند درون عنصر والد (مربعهای آبی در مثال فوق) باعث میشود همه آنها وسطچین شوند.


 قرار دادن متن روی تصویر در
قرار دادن متن روی تصویر در  کار را با یک قالب اکسل آغاز کنید
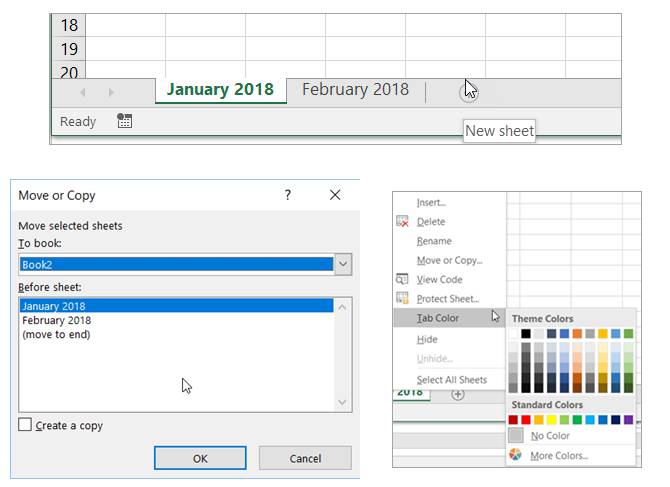
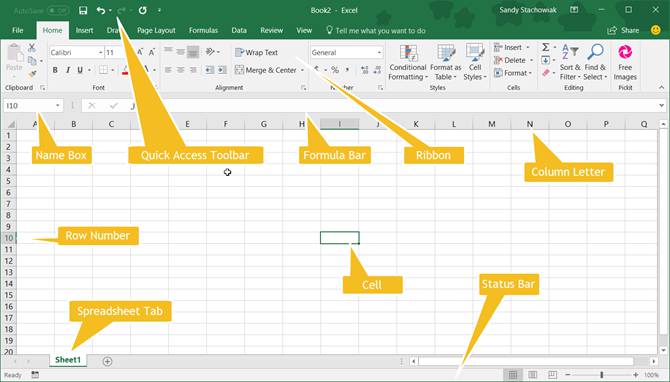
کار را با یک قالب اکسل آغاز کنید  تنظیمات صفحه گسترده
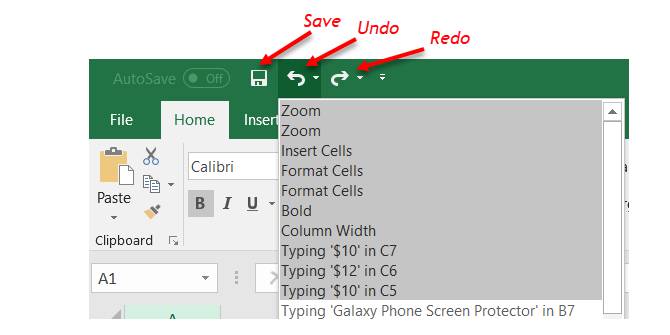
تنظیمات صفحه گسترده  نوار ابزار Quick Access
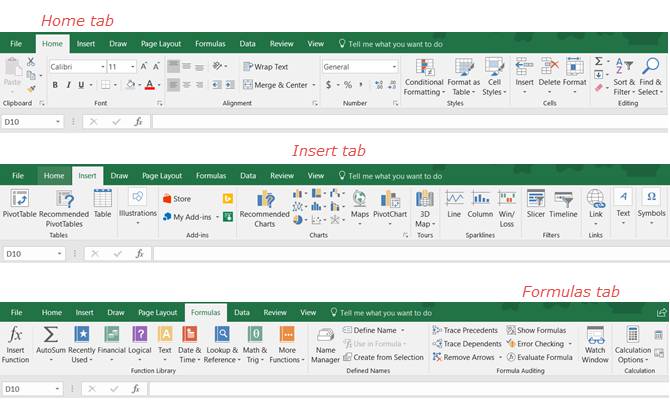
نوار ابزار Quick Access  زبانهها و نوار اکسل
زبانهها و نوار اکسل  مایکروسافت اکسل چیست؟
مایکروسافت اکسل چیست؟  معرفی دانشگاه فنی و حرفه ای
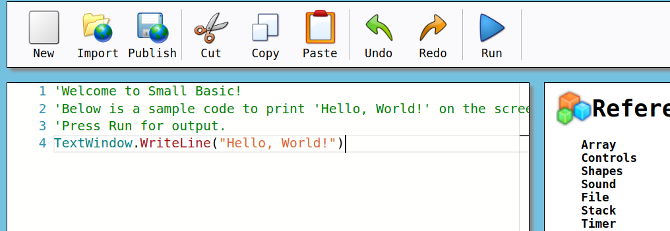
معرفی دانشگاه فنی و حرفه ای 10. بهترین IDE آنلاین برای کودکان: Small Basic
10. بهترین IDE آنلاین برای کودکان: Small Basic بهترین ابزار های توسعه برنامه نویسی
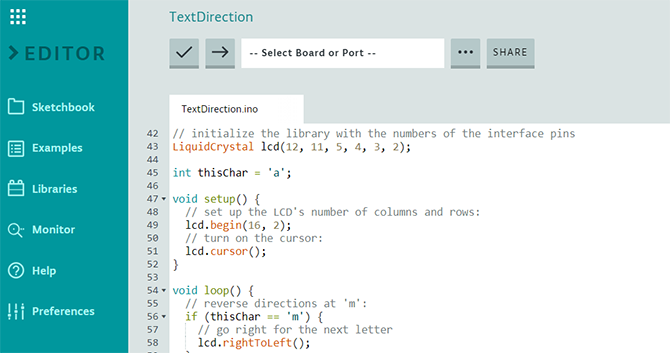
بهترین ابزار های توسعه برنامه نویسی 12. بهترین IDE آنلاین برای Arduino و اینترنت اشیا: Arduino Web Editor
12. بهترین IDE آنلاین برای Arduino و اینترنت اشیا: Arduino Web Editor