عنصر <audio> کاملاً مشابه عنصر video است. با این حال، تنها تفاوت اصلی این است که هیچ بخش دیداری ندارد. میتوان از عنصر audio برای پخش یک فایل صوتی مانند فایل mp3 در صفحه وب استفاده کرد.
اکنون همانند تگ ویدئو، دو روش مختلف برای انجام این کار وجود دارد:
- استفاده از یک تگ منفرد برای نمایش کل عنصر audio
- استفاده از تگ باز کردن و بستن با عناصر فرزند در میان آن دو.
در کد زیر شاهد یک تگ audio یا تگهای باز و بسته هستیم و سپس عنصر source را میان این دو تگ اضافه خواهیم کرد:
ساختار پوشه میتواند مانند زیر باشد:
همانطور که میبینید در مثال فوق هیچ خصوصیت کنترلی به عنصر <audio> داده نشده است و از این رو عنصر <audio> در سند HTML نمایش نمییابد.
اکنون میتوانیم ببینیم که تنها چند تفاوت جزئی وجود دارند. مقدار خصوصیت type از “video/mp4” به “audio/mp3” تغییر یافته است. در خصوصیت src از پسوند فایل ویدئویی mp4. به یک پسوند فایل صوتی mp3. تغییر دادهایم.
همانند عنصر ویدئو ما در عمل نمیتوانیم قطعه صوتی را بدون وجود کنترل آغاز یا متوقف سازیم. از این رو خصوصیت controls را نیز به عنصر audio اضافه میکنیم:
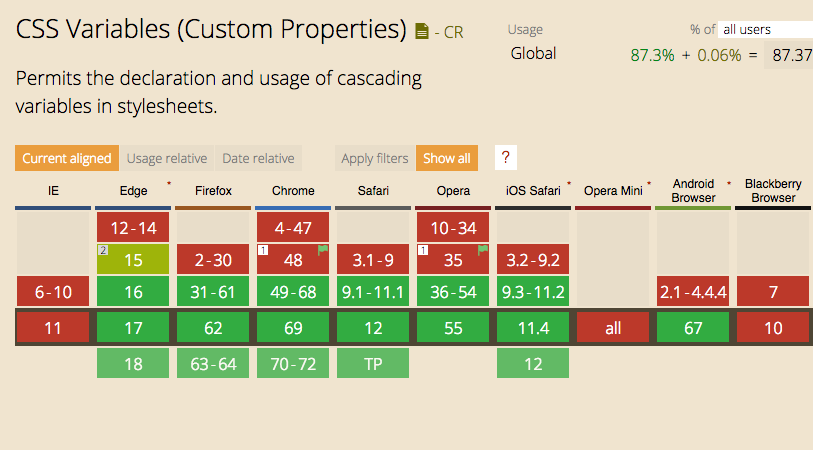
 عنصر audio با چند منبع برای پشتیبانی از مرورگرهای مختلف
عنصر audio با چند منبع برای پشتیبانی از مرورگرهای مختلف
همچنین میتوانید از خصوصیتهای دیگر عنصر <audio> مانند autoplay، lopp و غیره استفاده کنید.


 قرار دادن متن روی تصویر در
قرار دادن متن روی تصویر در  کار را با یک قالب اکسل آغاز کنید
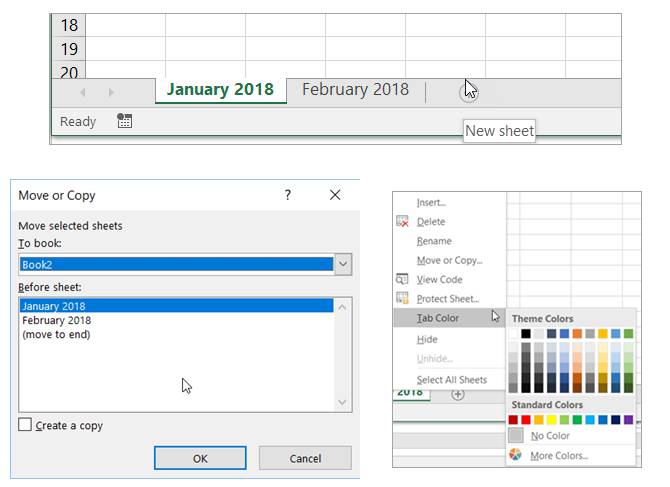
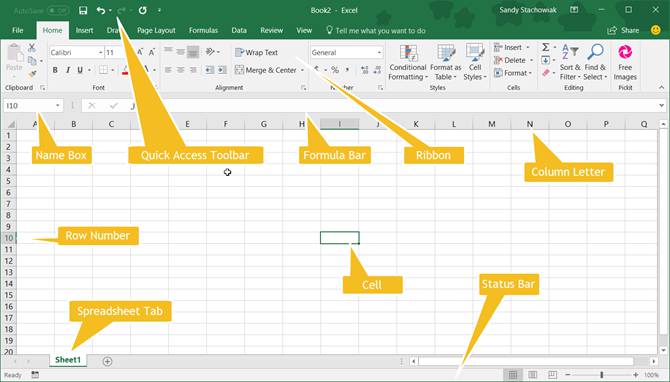
کار را با یک قالب اکسل آغاز کنید  تنظیمات صفحه گسترده
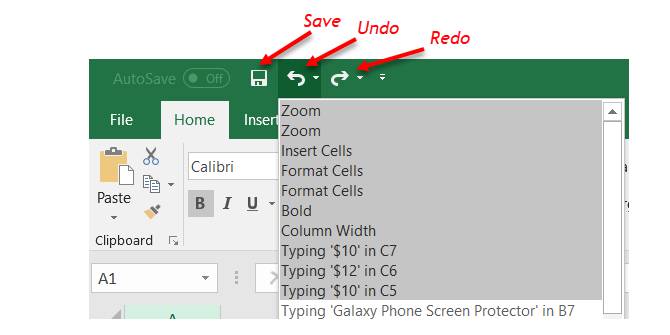
تنظیمات صفحه گسترده  نوار ابزار Quick Access
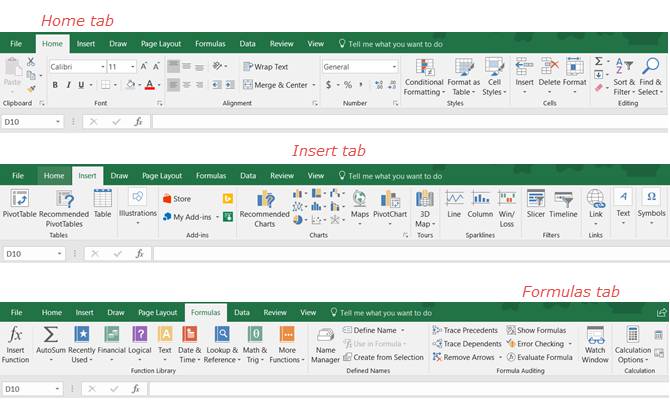
نوار ابزار Quick Access  زبانهها و نوار اکسل
زبانهها و نوار اکسل  مایکروسافت اکسل چیست؟
مایکروسافت اکسل چیست؟  معرفی دانشگاه فنی و حرفه ای
معرفی دانشگاه فنی و حرفه ای چگونه میتوان کارها را به طرز مؤثرتری انجام داد؟
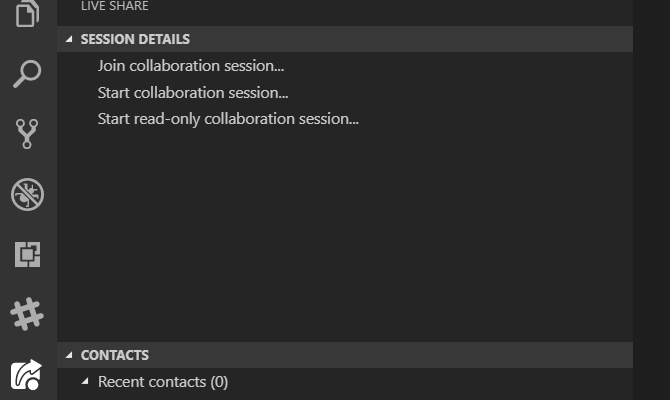
چگونه میتوان کارها را به طرز مؤثرتری انجام داد؟ راهاندازی یک جلسه اشتراکی در VS Code
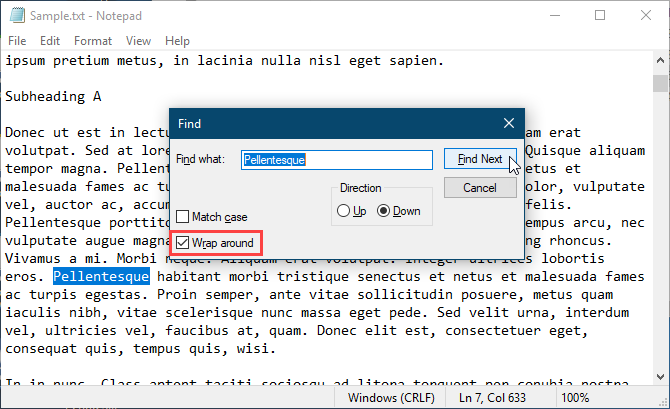
راهاندازی یک جلسه اشتراکی در VS Code جستوجو و جایگزینی کل سند و جستوجوی خودکار
جستوجو و جایگزینی کل سند و جستوجوی خودکار عنصر Source
عنصر Source