CSS استاندارد از تودرتوسازی پشتیبانی نمیکند. ما نمیتوانیم یک کلاس را درون کلاس دیگر بنویسیم. همان طور که پروژه بزرگتر میشود، این امر موجب مشکل خوانایی میشود و ساختار چندان جالب به نظر نمیرسد.
برای نمونه، تصور کنید یک منوی ناوبری با لینکهای قابل کلیک در HTML به صورت زیر تعریف میکنیم:
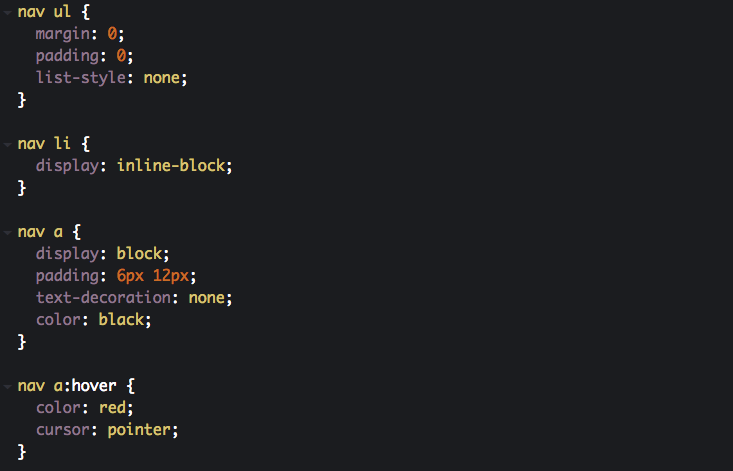
HTML از کد تو در تو پشتیبانی میکند. با این وجود بدون تو در تو سازی در CSS مانند زیر به نظر میرسد:

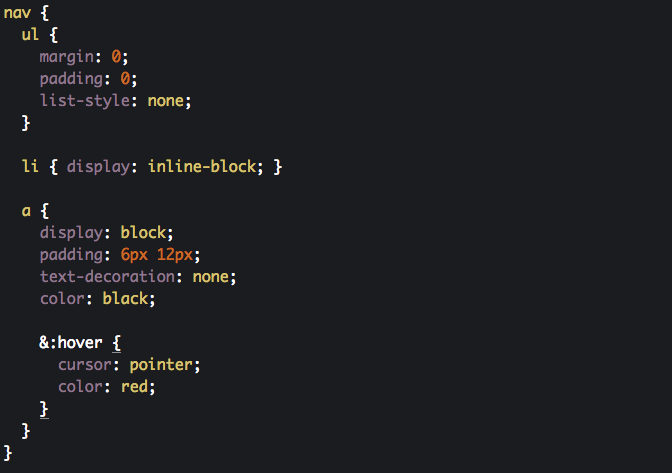
ما باید nav را برای همه تگها و حتی شبه کلاس anchor بنویسیم، چون nav تگ والد همه موارد است. با این وجود Sass از تودرتوسازی نیز پشتیبانی میکند:

در این حالت میتوانیم کد با ساختار بهتری مانند HTML داشته باشیم. لازم نیست که کلاس after را برای کلاس nav بنویسیم که از افزونگی نیز جلوگیری میکند.
نکته مهم: تودرتوسازی کلاسها با عمق بیش از 3 لایه توصیه نمیشود.



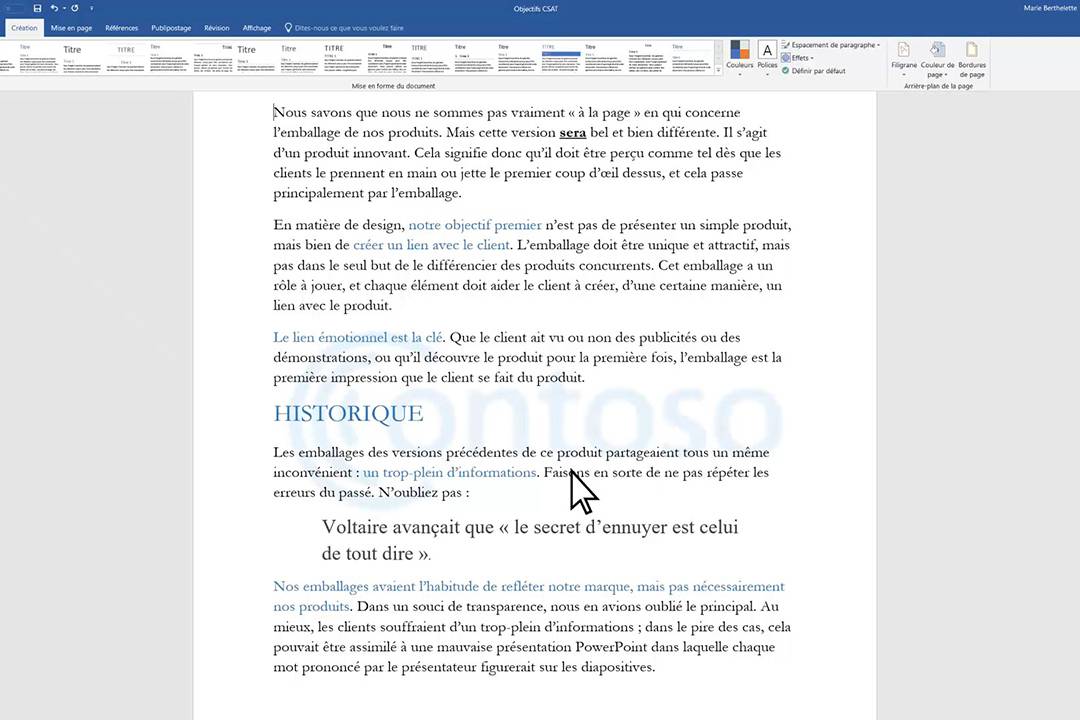
 قرار دادن متن روی تصویر در
قرار دادن متن روی تصویر در  کار را با یک قالب اکسل آغاز کنید
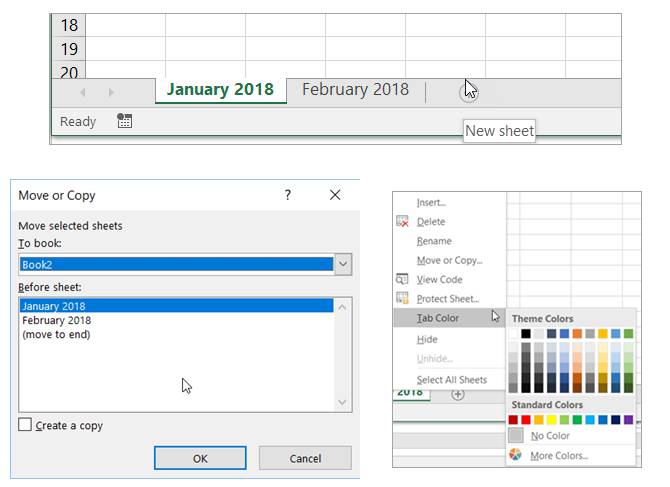
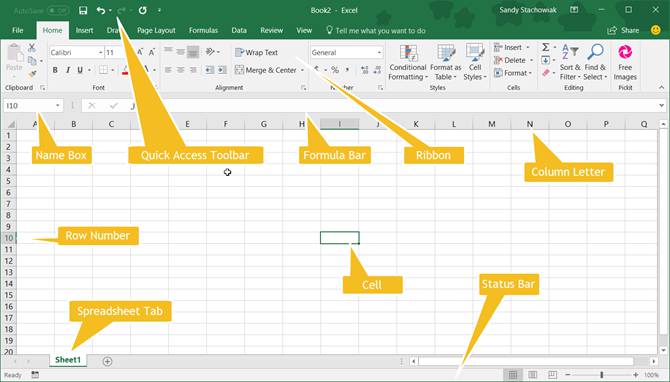
کار را با یک قالب اکسل آغاز کنید  تنظیمات صفحه گسترده
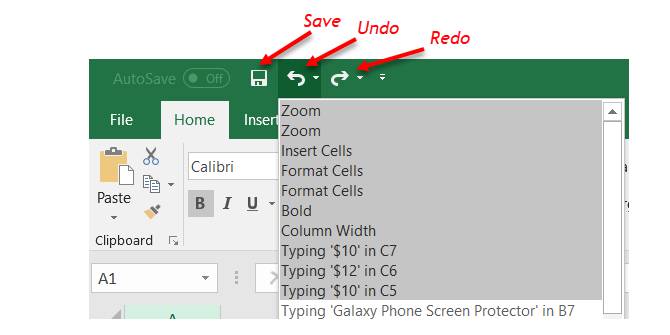
تنظیمات صفحه گسترده  نوار ابزار Quick Access
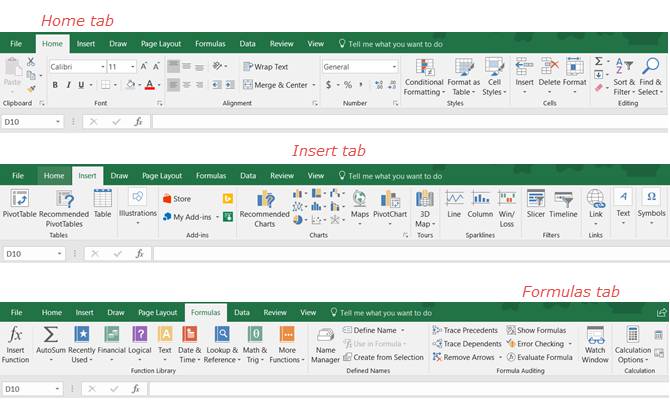
نوار ابزار Quick Access  زبانهها و نوار اکسل
زبانهها و نوار اکسل  مایکروسافت اکسل چیست؟
مایکروسافت اکسل چیست؟  معرفی دانشگاه فنی و حرفه ای
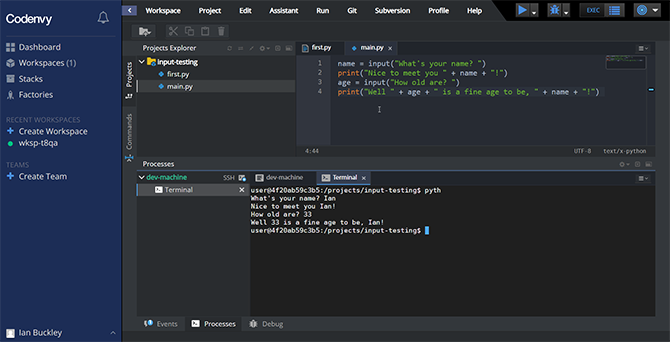
معرفی دانشگاه فنی و حرفه ای 5. بهترین IDE آنلاین برای پایتون: Codenvy
5. بهترین IDE آنلاین برای پایتون: Codenvy پشتیبانی از فایلهای متنی لینوکس و مک
پشتیبانی از فایلهای متنی لینوکس و مک 7. Bracket Pair Colorizer
7. Bracket Pair Colorizer آموزش زبان برنامه نویسی روبی
آموزش زبان برنامه نویسی روبی استفاده از صدا در VS Live Share
استفاده از صدا در VS Live Share رسم فلش در ورد
رسم فلش در ورد