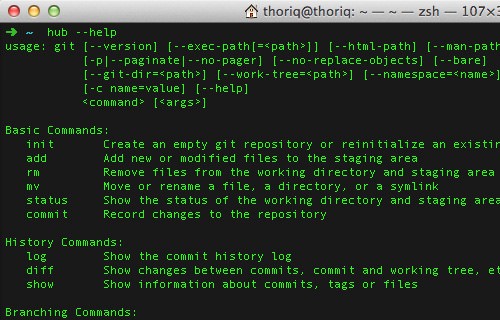
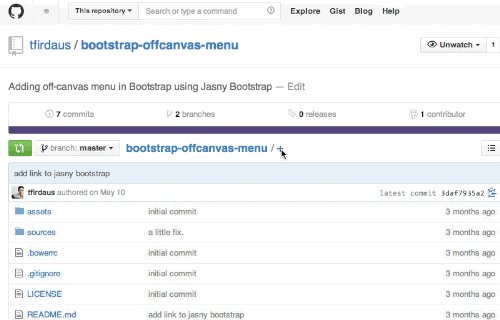
با این که بسیاری از افراد از رابط کاربری گرافیکی گیتهاب استفاده میکنند؛ اما افرادی نیز هستند که استفاده از CLI (رابط خط فرمان) را ترجیح میدهند. این همان جایی است که میتوان از CLI گیتهاب استفاده کرد. CLI گیتهاب با hub شروع میشود. این CLI دستورهای بیشتری را ارائه میکند که میتوان همراه با دستورهای Git مورد استفاده قرار داد. فهرست کامل ویژگیهایی که CLI ارائه میکند را میتوانید در این آدرس (+) مشاهده کنید.



























 قرار دادن متن روی تصویر در
قرار دادن متن روی تصویر در کار را با یک قالب اکسل آغاز کنید
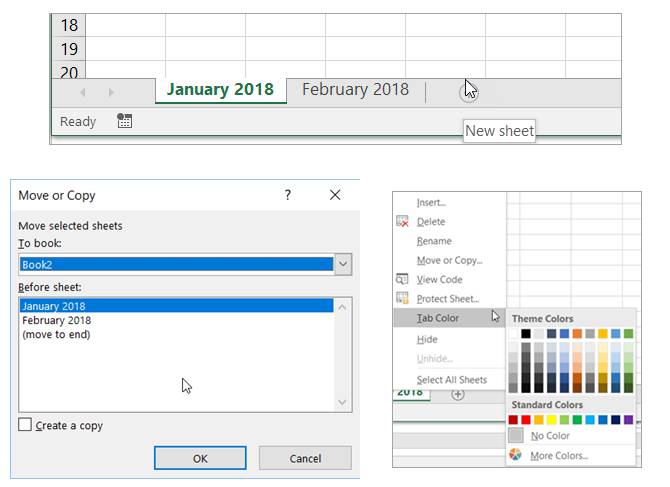
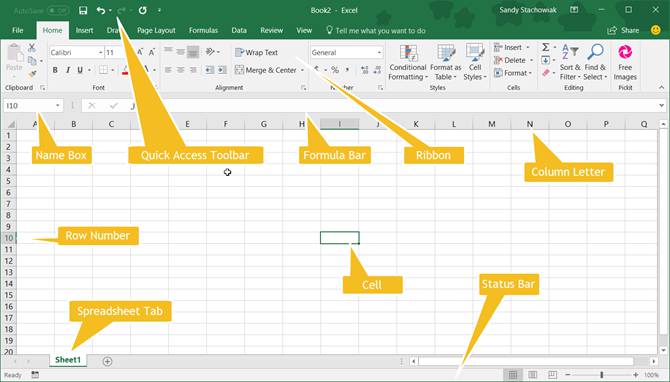
کار را با یک قالب اکسل آغاز کنید تنظیمات صفحه گسترده
تنظیمات صفحه گسترده نوار ابزار Quick Access
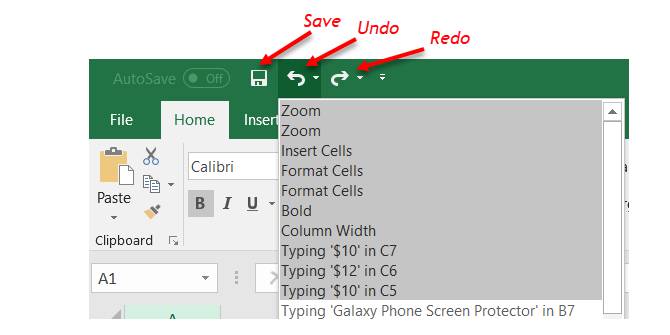
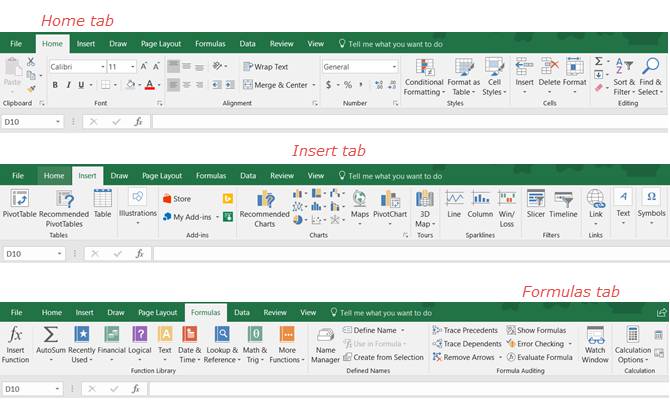
نوار ابزار Quick Access زبانهها و نوار اکسل
زبانهها و نوار اکسل مایکروسافت اکسل چیست؟
مایکروسافت اکسل چیست؟ معرفی دانشگاه فنی و حرفه ای
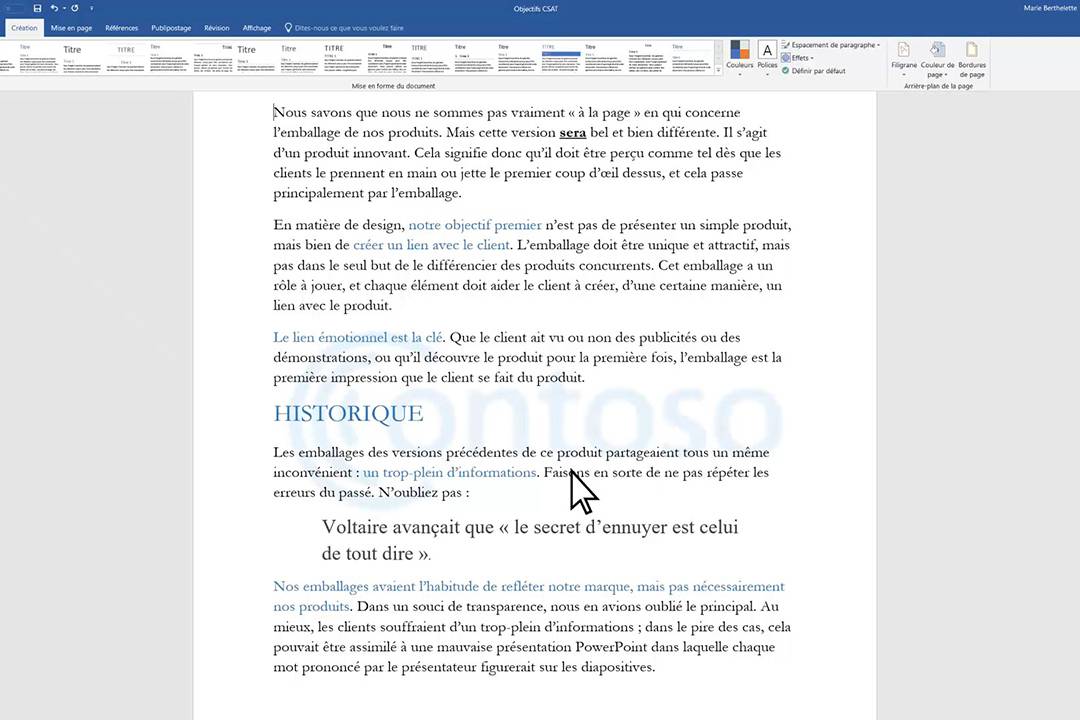
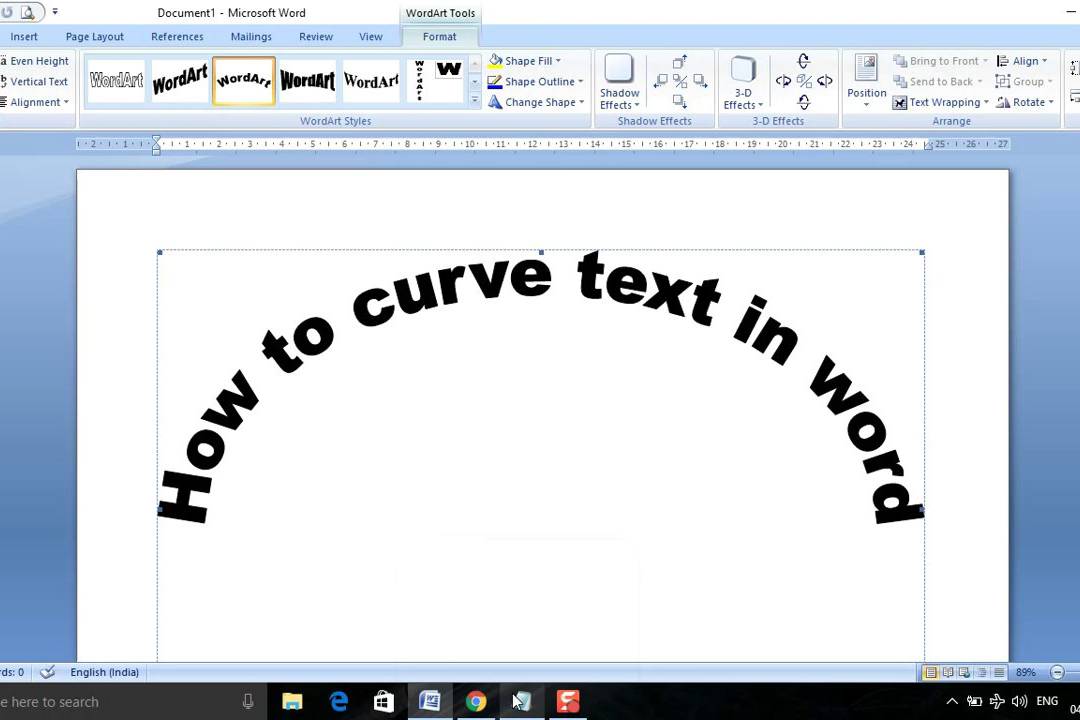
معرفی دانشگاه فنی و حرفه ای ایجاد متون منحنی در ورد
ایجاد متون منحنی در ورد ارسال داده های فرم در HTML
ارسال داده های فرم در HTML تفاوت سایتهای استاتیک و داینامیک
تفاوت سایتهای استاتیک و داینامیک کتابخانه OpenCV در اندروید استودیو
کتابخانه OpenCV در اندروید استودیو آموزش زبان برنامه نویسی GO
آموزش زبان برنامه نویسی GO