عملگرهای انتساب عملگرهایی هستند که یک مقدار به متغیری نسبت میدهند. ما از نوع ساده آنها به صورت = استفاده کردیم. این عملگر متغیر سمت چپ را به مقدار سمت راست نسبت میدهد:...
در این تمرین، برخی اعداد و عملگرها برای تغییر دادن اندازه یک کادر دستکاری میشوند. این کادر با استفاده از یک API مرورگر به نام Canvas API ترسیم میشود. البته نیاز نیست در مورد طرز کار آن نگران باشید، چون در این نوشته صرفاً روی بحثهای ریاضی متمرکز شدهایم. عرض و ارتفاع کادر (برحسب پیکسل) در متغیرهای x و y در ابتدا برابر با مقدار 50 تعیین شده است...
برخی اوقات میخواهیم به طور مکرر مقادیری را به یک متغیر عددی اضافه یا کسر کنیم. این کار را میتوان با استفاده از عملگرهای افزایشی (++) و کاهشی (–) انجام داد...
در آخرین مثال بخش فوق با فرض این که عدد num2 مقدار 50 را دارد و num1 مقدار 10 را نگهداری میکند:...
عملگرهای حسابی عملگرهای مقدماتی هستند که برای عملیات حسابی از آنها استفاده میکنیم:...
در این بخش برخی نمونههای استفاده از عدد در جاوا اسکریپت را بررسی میکنیم تا با ساختار ابتدایی که نیاز داریم آشنا شویم. دستورهایی که در ادامه میآیند را میتوانید در بخش کنسول «ابزار توسعهدهندگان» (Developer Tools) مرورگر وب خود وارد کنید. برای رسیدن به این کنسول میتوانید از دکمههای Ctrl+Shift+I استفاده کنید...

البته شاید عنوان فوق چندان هم صحیح نباشد. برخی افراد ریاضیات را دوست دارد و برخی از آن متنفر هستند، چون احتمالاً مجبور بودهاند جدول ضرب، تقسیم طولانی و موارد دیگر را در مدرسه بیاموزند و برخی افراد دیگر نیز در نقطهای بین دو سر این طیف هستند. اما هیچ فردی انکار نمیکند که ریاضیات بخشی بنیادی از زندگی است و نمیتوان بدون کمک گرفتن از آن کار زیادی انجام داد. این مسئله به طور خاص در مورد یادگیری هر زبان برنامهنویسی و به ویژه جاوا اسکریپت صدق میکند...
ما در زندگی روزمره خود به طور مکرر با آرایهای چندبعدی سر و کار داریم. برای نمونه مؤسسات آموزشی مختلف به جای این که نمرات دانشجویانشان را در موضوعات مختلف، در جدولهای منفرد نگهداری کنند؛ برای هر دانشجو یک جدول تشکیل میدهند و همه نمرههای وی را در آنجا ذخیره میسازند. اگر مجبور باشید اطلاعات یکسانی را در PHP ذخیره کنید، ممکن است ترجیح بدهید که این کار را به جای استفاده از آرایههای مجزا برای هر موضوع، با استفاده از آرایه چندبعدی صورت بدهید...
مرتبسازی یک آرایه بر اساس کلیدهای آن به طور کلی زمانی مفید است که با آرایههای انجمنی سر و کار داشته باشیم.
برای نمونه ممکن است آرایهای داشته باشید که شامل اطلاعاتی در مورد تعداد کلی فرودگاهها در کشورهای مختلف باشد. با فرض این که نامهای کشورهای مختلف، کلید و تعداد فرودگاهها مقدارهای ما باشند، اگر بخواهیم نام کشورها را به صورت الفبایی مرتب کنیم، میتوانیم با بهرهگیری از تابعهای ()ksort و ()krsort این کار را بسیار به سادگی انجام دهیم. هر دو این توابع ارتباط بین کلید-مقدار را پس از مرتبسازی حفظ میکنند...
چهار تابع مرتبسازی که در بخشهای قبل معرفی کردیم، میتوانند به سادگی نیازهای رایج مرتبسازی را به کمک فلگهای مختلف تأمین کنند. با این وجود در برخی موارد، معیارهای برنامهنویس برای مقایسه عناصر آرایه ممکن است متفاوت باشد...
ارتباط کلید-مقدار زمانی که با آرایههای انجمنی سر و کار داریم بسیار اهمیت پیدا میکند. مثال زیر را در نظر بگیرید که یک آرایه انجمنی برای ذخیرهسازی نامهای افراد مختلف و میوههای مورد علاقهشان مورد استفاده قرار میگیرد. اگر بخواهیم این فهرست را بر مبنای حروف الفبای نام افراد یا میوهها مرتب کنیم؛ استفاده از تابع ()sort که در بخش قبل معرفی کردیم، موجب از بین رفتن ارتباط بین کلیدها میشود...

در زبان برنامهنویسی PHP، مرتبسازی یک آرایه بر اساس مقدار عناصرش بسیار آسان است. هم میتوان از ارتباطهای کلید-مقدار استفاده کرد و هم این که تابعهایی برای تعیین شیوه مرتبسازی عناصر وجود دارند. در این بخش از راهنما روش انجام این کار را خواهیم دید...
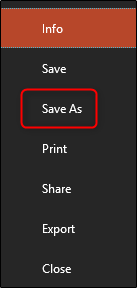
اگر میخواهید تنظیمات خود را به صورت یک قالب برای استفادههای آتی ذخیره کنید به زبانه File بروید و سپس Save As را انتخاب کنید.

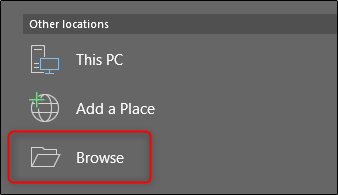
در گروه Other Locations روی Browse کلیک کنید.

به مکان پوشه «قالبهای سفارشی آفیس» (Custom Office Templates) بروید. مسیر فایل عموماً چیزی مانند زیر است:
C:\Users\user\Documents\Custom Office Templates
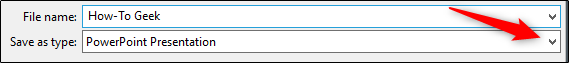
زمانی که به مکان صحیح رسیدید، روی فلش کنار کادر Save as type کلیک کنید.

در منویی که ظاهر میشود گزینه PowerPoint Template را انتخاب کنید.

در نهایت روی Save در گوشه راست-پایین پنجره کلیک کنید.

پاورپوینت یک قابلیت آسان نیز دارد که امکان یافتن و جایگزینی فونتهای مختلف را در یک ارائه فراهم ساخته است در گروه Editing زبانه Home فلش کنار Replace را انتخاب کنید.

یک منوی بازشدنی ظاهر خواهد شد. سپس Replace Fonts را انتخاب کنید.

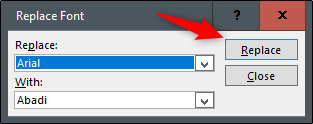
بدن ترتیب پنجره Replace Font ظاهر میشود. ابتدا فونتی که میخواهید جایگزین شود و سپس فونتی که میخواهید به جای آن به کار رود را انتخاب کنید. زمانی که این کار پایان یافت روی Replace کلیک کنید.

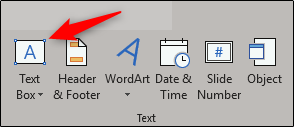
قابلیت دیگری که پاورپوینت دارد به تغییر دادن فونت کادرهای متنی مربوط است. به این منظور در زبانه Insert روی دکمه Text Box کلیک کنید.

سپس با کلیک کردن و کشیدن کرسر به اندازه مطلوب یک کادر متنی رسم کنید. متن مورد نظر خود را در کادر متنی وارد کنید.

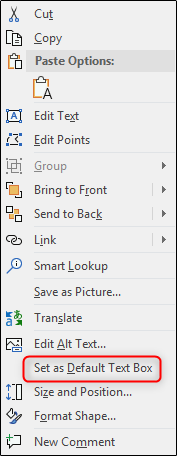
زمانی که متن وارد شد، آن قالببندی را که میخواهید به صورت پیشفرض تعریف کنید را روی این متن اعمال کنید. این قالببندی میتواند شامل استایل فونت، اندازه فونت و رنگ آن باشد. زمانی که متن را مطابق دلخواه خود سفارشی ساختید، روی کادر متنی راست-کلیک کنید. از منویی که ظاهر میشود، گزینه Set as Default Text Box را انتخاب کنید.

پاورپوینت دفعه دیگر که یک کادر متنی درج کنید، از این قالببندی فونت استفاده خواهد کرد.
پاورپوینت کتابخانه بزرگی از قالبهای مختلف ارائه میکند و هر قالب مجموعه فونتهای پیشفرض خاص خود را دارد. اگر از طراحی یک قالب خوشتان میآید، اما یکی از فونتهای آن را دوست ندارید، در این صورت میتوانید آن را تغییر دهید. سادهترین روش برای اجرای این تغییر در پاورپوینت استفاده از «اسلاید مستر» است. برای آشنایی بیشتر با اسلاید مستر در پاورپوینت میتوانید به مطلب زیر رجوع کنید:..
اعداد تصادفی در برخی موقعیتها کاملاً مفید هستند. میتوان از آنها برای ایجاد دادههای «تصادفی» برای اپلیکیشن یا پراکنده ساختن عناصر دشمن در یک بازی و موارد دیگر استفاده کرد. همواره باید به خاطر داشته باشید که هیچ یک از تابعهایی که در این بخش برسی میکنیم، اعداد تصادفی که از نظر رمزنگاری امن باشند تولید نمیکنند. این تابعها تنها به منظور استفاده در موقعیتهایی که امنیت مهم نیست، مانند ایجاد متن تصادفی خوشامدگویی برای بازدیدکنندگان تکراری یا استفاده برای تولید دادههای آماری مناسب هستند...

گرد کردن اعداد
تابعهای ریاضیاتی مهم دیگری نیز وجود دارند. شما میتوانید کسرها یا اعداد اعشاری را با استفاده از تابع (ceil(float $value تا نزدیکترین عدد صحیح بزرگتر گرد کنید. به این ترتب هر دو عدد 2.1 و 2.9 به عدد 3 گرد میشوند. به طور مشابه میتوانید تابعها یا اعداد اعشاری را با استفاده از تابع (floor(float $value تا نزدیکترین عدد صحیح به سمت پایین گرد کنید. بدین ترتیب اعداد 2.1 و 2.9 به عدد 2 گرد میشوند...
PHP برخی تابعهای نمایی و لگاریتمی نیز دارد. تابع (exp($value مقدار ثابت e را که به توان مقدار اعشاری value$ رسیده است بازگشت میدهد. به طور مشابه، میتوانید لگاریتم یک عدد مفروض را با استفاده از (log($arg, $base به هر پایهای محاسبه کنید. اگر base$ نادیده گرفته شود، این لگاریتم با استفاده از پایه طبیعی e محاسبه خواهد شد. اگر بخواهید لگاریتم یک عدد را در مبنای 10 محاسبه کنید، میتوانید به سادگی از تابع (log10($arg استفاده کنید...

در زبان برنامهنویسی PHP با استفاده از تابعهای (sin($angle)، cos($angle و (tan($angle میتوان به ترتیب سینوس، کسینوس و تانژانت زوایای مختلف را که بر اساس رادیان بیان شدهاند پیدا کرد. همه این تابعها مقادیر float بازمیگردانند و مقدار دریافتی آنها باید زاویه بر مبنای رادیان باشد...

جاوا اسکریپت در سال گذشته نیز بر اساس پیمایش بزرگترین وبسایت مربوط به برنامهنویسی دنیا stackoverflow همچنان محبوبترین و پراستفادهترین زبان برنامهنویسی دنیا بوده است. از این رو اکوسیستم بزرگی پیرامون این زبان برنامهنویسی شکل یافته است. اما کتابخانه استاندارد جاوا اسکریپت همچنان کوچک مانده است و از این رو برای پر کردن این شکاف، در طی سالهای اخیر کتابخانههای کاربردی زیادی روی گیتهاب رشد یافتهاند. در ادامه فهرست کوتاهی از یازده کتابخانه جاوا اسکریپت که بیشترین توجه را کسب کردهاند ارائه کردهایم.
اگر با Flexbox آشنایی ندارید باید بگوییم که Flexbox یک ماژول طراح بندی است که روشهای کارآمدتری برای زاویهبندی و قرار دادن عناصر روی صفحه ارائه میکند...
تا به اینجای مقاله تمرکز ما روی وسطچین کردن عناصر در حالت افقی بوده است؛ در ادامه روشهای قرار دادن عناصر دقیقاً در میانه صفحه را بررسی میکنیم. در ادامه میخواهیم مربع قرمز را هم به صورت افقی و هم عمودی وسطچین کنیم.
با این که در این روش نیز از absolute positioning و تعیین مقدار «left: 50%» استفاده میکنیم؛ اما دو خصوصت دیگر نیز وجود دارند که باید تنظیم کنیم...
روش متداول دیگر برای وسطچین کردن عناصر در CSS، استفاده از متد Margin Auto است. با استفاده از این متد دیگر نیازی به عنصر والد وجود ندارد. در این روش تا زمانی که عرض تعریف شدهای وجود دارد، کافی است روی کادر زرد رنگ از مقدار «margin: 0 auto» استفاده کنیم. «margin: 0 auto» در واقع اختصاری برای تعیین حاشیههای بالا و پایین عنصر به صورت صفر و تنظیم حاشیههای راست و چپ به صورت خودکار است...
در روش Absolute Positioning هر عنصر را میتوان روی هر بخش دلخواه از صفحه قرار داد؛ اما این روش یک عیب دارد. Absolute Positioning را از گردش کاری صفحه خارج میکنند. به همین جهت ممکن است در صورت عدم استفاده صحیح، موجب بروز همپوشانی عناصر شود...

برای همه توسعهدهندگان مواردی پیش آمده است که لازم بوده عناصری را در CSS به صورت وسطچین تنظیم کنند. در این موارد معمولاً سعی میکنیم از راهنماهای آنلاین استفاده کنیم. این کار شاید در ابتدا ساده به نظر برسد؛ اما به مرور که عناصر و استایلهای بیشتری را در صفحه وارد میکنید، سردرگمی زیادی ایجاد میکند.
از آنجا که این یک مشکل رایج است، در ادامه فهرستی از روشهای وسطچین کردن عناصر مختلف در CSS را توضیح دادهایم. همچنین نمونههایی عملی از هر یک از روشهایی که توضیح دادهایم ارائه شده است.
متد «text-align: center» احتمالاً رایجترین روشی است که برای وسطچین کردن عناصر استفاده میشود. این روش غالباً به منظور وسطچین کردن متن در صفحههای HTML استفاده میشود؛ اما میتوان از آن برای وسطچین کردن div ها نیز استفاده کرد. کد CSS مورد نیاز به صورت زیر است:...

در این مطلب قصد داریم به صورت جامع و با مثالهای کاربردی به توضیح مفهوم Position Absolute در CSS بپردازیم. گفتنی است که موقعیتیابی یک عنصر به طور عمده به موقعیتیابی کانتینری که در آن جای گرفته، وابسته است. برای این که بتوانید خود عنصر را موقعیتیابی کنید باید بدانید که div والد آن کدام است...
برای حذف یک واترمارک در ورد دو راه وجود دارد. راه اول این است که وارد بخش پاورقی یا سربرگ شوید تا امکان دسترسی به تصویر به شما داده شود، سپس تصویر را انتخاب کرده و کلید «Delete» را فشار دهید.
همچنین میتوانید از طریق زبانه «Design» بر روی دکمه «Watermark» کلیک کرده و گزینه «Remove Watermark» را بزنید.


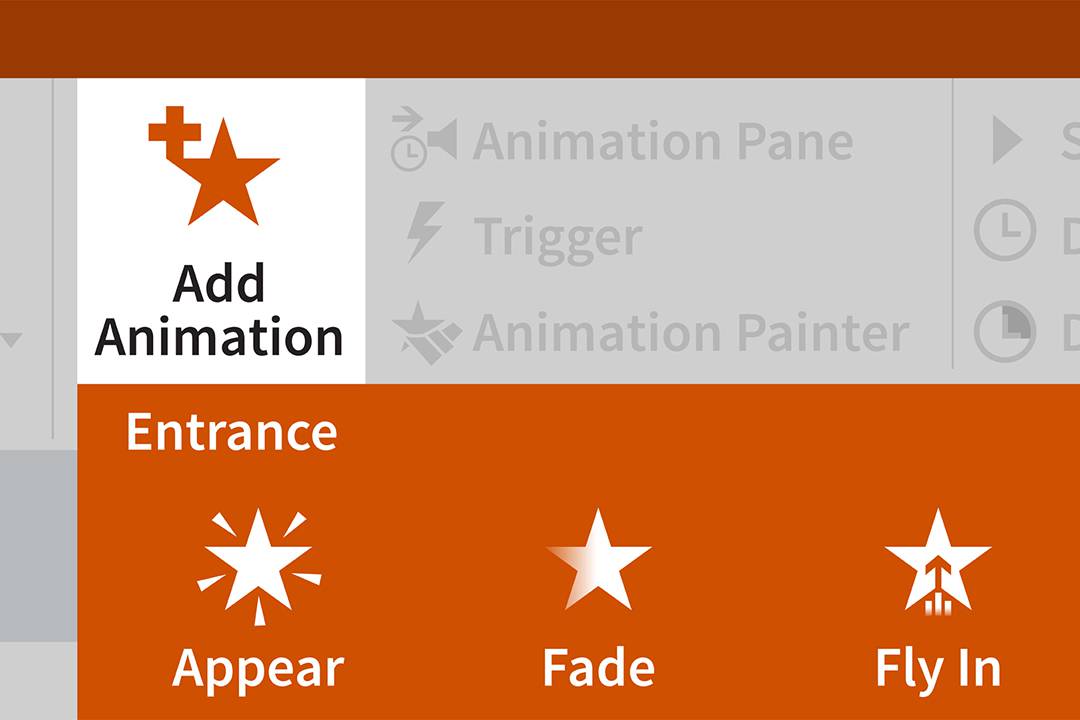
اگر به درستی از انیمیشنها بر روی آبجکتهای موجود در فایل ارائه پاور پوینت (PowerPoint) استفاده کنید، میتوانند به شما کمک کنند تا محتوایی که در هر لحظه مخاطب میبیند را مدیریت نمایید. در این مطلب میخواهیم به راههایی برای نمایش آبجکتهای مختلف در پاور پوینت بپردازیم...
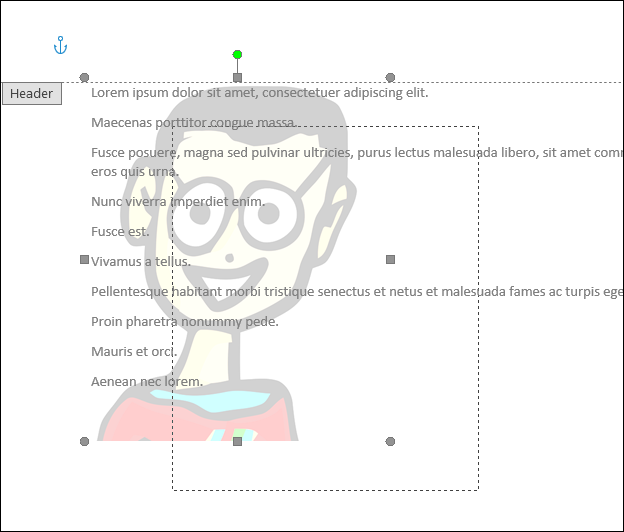
پس از این که واترمارک را در تصویر وارد کردید، برای جابهجایی آن باید ابتدا وارد سربرگ یا پاورقی (Header یا Footer) سند خود شوید. برای این کار بر روی یکی از این دو ناحیه دابل کلیک کنید.
اکنون واترمارک شما قابل ویرایش خواهد بود و تفاوتی نمیکند که واترمارک متنی استفاده کرده باشید یا تصویری. میتوانید تصویر خود را جابهجا کنید و یا با استفاده از گیرههای موجود اندازه آن را تغییر دهید. نحوه رفتار آن درست همانند هر تصویر دیگری در Word خواهد بود.

از آنجایی که در تمامی صفحات یک واترمارک ثابت نمایش داده میشود، تغییر اندازه آن در یک صفحه نیز منجر به تغییر اندازه آن در تمامی صفحات خواهد بود.
علاوه بر واترمارکهای پیشفرض، در صورت نیاز میتوانید از متون یا تصاویر شخصی نیز استفاده کنید. برای این کار گزینه «Custom Watermark» را از منوی کشویی «Watermark» انتخاب نمایید.

پس از این که سند خود را باز کردید، وارد زبانه «Design» شوید.

در بخش «Page Background» که در این زبانه وجود دارد، بر روی گزینه «Watermark» کلیک کنید...

یک واترمارک (Watermark) در واقع یک تصویر پسزمینه کم رنگ است که در پشت متون سند Word نمایش داده میشود. از واترمارک میتوان برای افزودن وضعیت سند (نظیر محرمانگی، پیشنویس بودن و …)، لوگوی شرکت یا جلوه بخشیدن به آن استفاده کرد. در ادامه این مطلب نحوه مدیریت و افزودن واترمارک در ورد (Word) را به شما آموزش خواهیم داد...

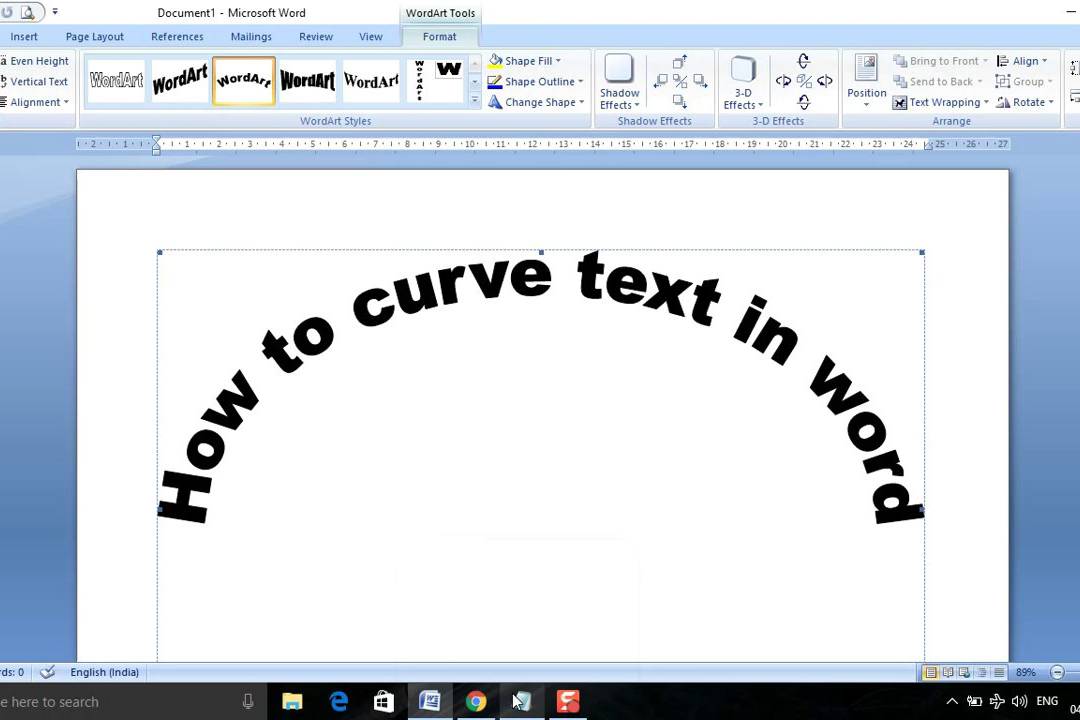
چه به دنبال زیباسازی سند خود باشید یا بخواهید کاری کنید که یک متن با المانی دیگر همخوانی داشته باشد، میتوانید از متون منحنی در Word استفاده نمایید. در این آموزش شما را با نحوه انجام این کار آشنا خواهیم کرد...

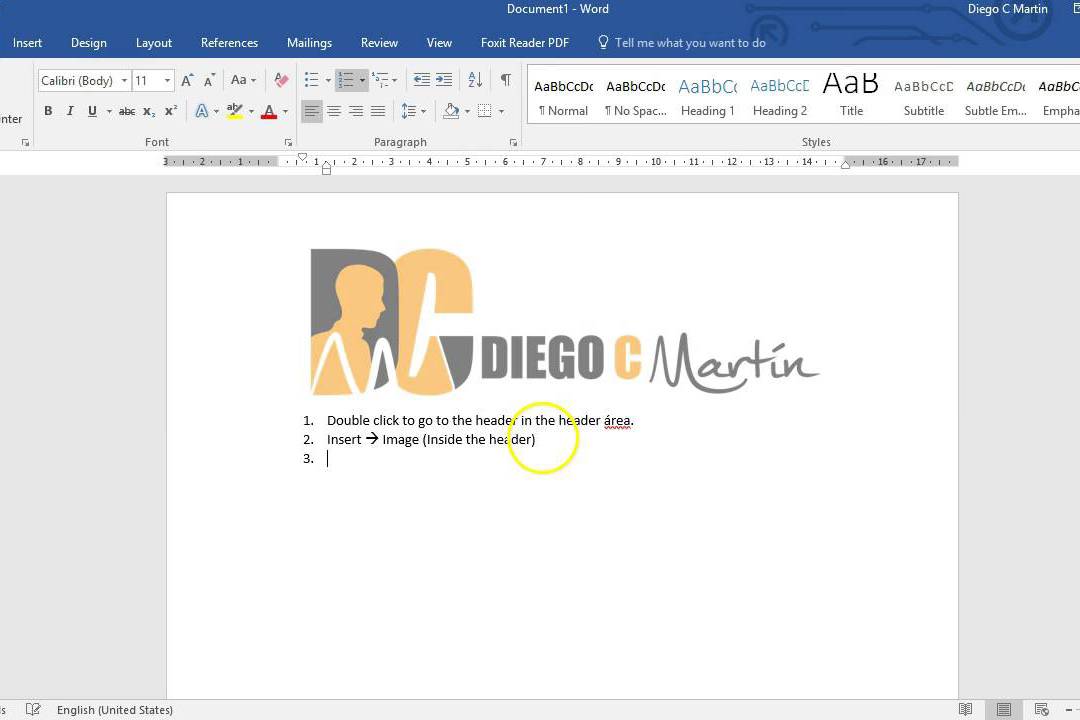
سربرگ و پاورقی در اسناد Word معمولا برای اضافه کردن تاریخ، شماره صفحه و هر متن دیگری کاربرد دارند. ولی چیزی که شاید ندانید این است که امکان قرار دادن تصاویر در سربرگ و پاورقی نیز فراهم است که این مساله برای افزودن مواردی نظیر لوگوی شرکت کاربرد خواهد داشت. در ادامه این مطلب شما را با نحوه انجام این کار آشنا خواهیم کرد...

آخرین نکتهای که در این نوشته اشاره میکنیم این است که گیتهاب نسخههای متعددی از کاراکتر نمایشی (mascot) خود دارد. همان طور که گوگل در مناسبتهای مختلف از doodle استفاده میکند و لوگوی خود را به شکلهای مختلف درمیآورد، گیتهاب نیز کاراکترهایی به نامهای Labtocat ،Femalecodertocat ،Octoliberty ،Spidertocat ،Megacat و کلی Octocat-های جالب دیگر عرضه کرده است. شما میتوانید از Octocat-ها به عنوان آواتار شخصی خودتان نیز استفاده کنید. در مورد شیوه استفاده از این کاراکترهای نمایشی میتوانید به این آدرس (+) مراجعه کنید.

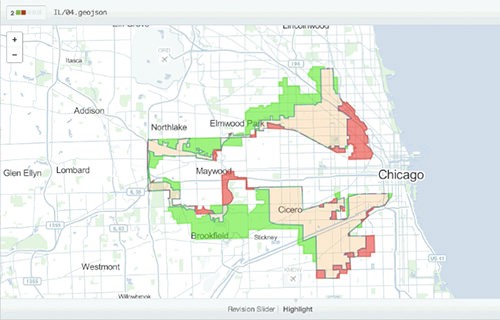
گیتهاب از فرمت CSV پشتیبانی میکند. بدین ترتیب اگر یک فایل CSV. را در گیتهاب قرار دهید، گیتهاب فایل CSV را طوری رندر میکند که به قالب دادههای جدولی درآید. حتی میتوان در این جدول جستجو نیز کرد. گیتهاب علاوه بر CSV به طور خودکار به رندر نقشه با فرمت geoJSON نیز میپردازد و اشیای سهبعدی با فرمت STL را نیز رندر میکند.

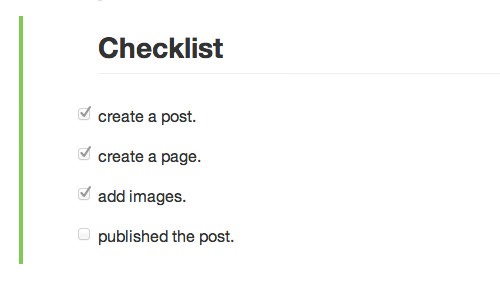
گیتهاب زبان نشانهگذاری را طوری توسعه داده است که نیازهایش را پاسخگو باشد. اینک شما میتوانید یک فهرست از کادرهای انتخاب را با استفاده از [ ] – یا [x] – در گیتهاب اضافه کنید تا یک آیتم انتخاب شده را نمایش دهید. توجه کنید که این کادر انتخاب تنها در یک آیتم لیست نمایش مییابد. نشانه [] باید در ابتدای خود یک خط تیره ;dash& داشته باشد. به مثال زیر توجه کنید:
- [x] create a post. - [x] create a page. - [x] add images. - [] published the post.

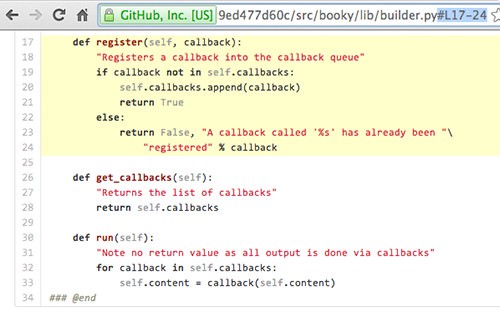
برخی اوقات ممکن است بخواهید خطوط خاصی را درون فایل ریپازیتوری خود به اشتراک گذاشته و مورد اشاره قرار دهید. گیتهاب امکان این کار را با افزودن L# و سپس شماره خط در انتهای URL فایل ممکن ساخته است. به مثال زیر توجه کنید.
شما میتوانید یک محدوده از خطوط را نیز بر اساس تعیین خطوط ابتدا و انتها درون پارامتر L# تعیین کنید. برای مثال L10-15# به عنوان یک نمونه خطوط 10 تا 15 را انتخاب میکند.
تعداد صفحات : 7


 قرار دادن متن روی تصویر در
قرار دادن متن روی تصویر در کار را با یک قالب اکسل آغاز کنید
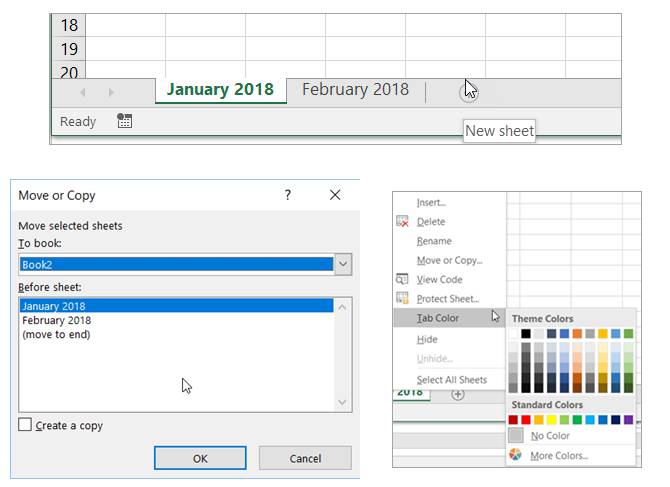
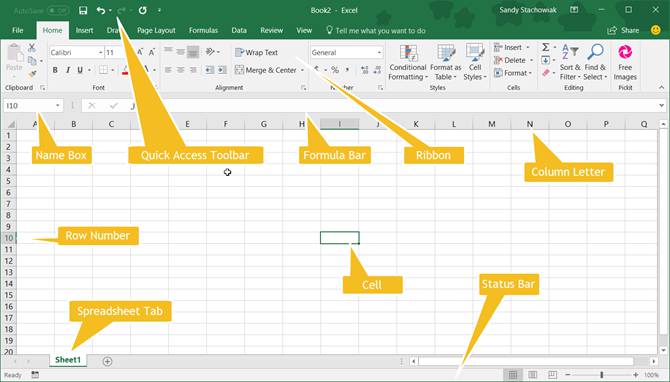
کار را با یک قالب اکسل آغاز کنید تنظیمات صفحه گسترده
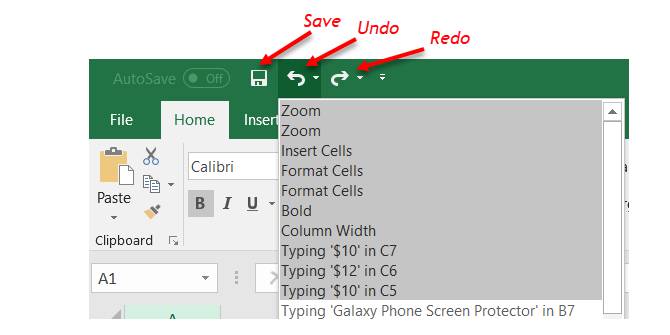
تنظیمات صفحه گسترده نوار ابزار Quick Access
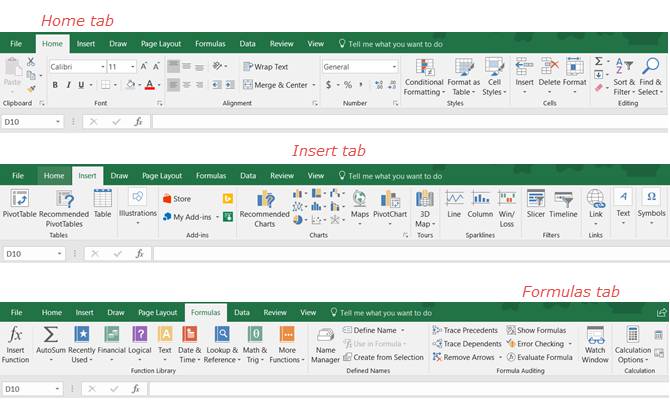
نوار ابزار Quick Access زبانهها و نوار اکسل
زبانهها و نوار اکسل مایکروسافت اکسل چیست؟
مایکروسافت اکسل چیست؟ معرفی دانشگاه فنی و حرفه ای
معرفی دانشگاه فنی و حرفه ای 3. استفاده از کوتاه کننده لینک گیتهاب
3. استفاده از کوتاه کننده لینک گیتهاب