

به کمک این تابع قادر هستید عبارتهایی که در ناحیهای متنی قرار گرفتهاند، به یکدیگر الحاق کرده و حتی بین محتویات هر پارامتر نیز از «علامتهای جداکننده» (Delimiter) استفاده کرد. شکل دستوری و پارامترهای این تابع به صورت زیر است...
تابع switch قادر است مقدار یک سلول را براساس لیستی از مطابقتها زوجی ارائه دهد. این محاسبه بر مبنای اولین مطابقت با لیست صورت میگیرد. اگر هیچ یک از مقدارهای موجود در لیست مطابقت داده نشوند، میتوان یک مقدار به عنوان پیشفرض توسط تابع معرفی کرد تا در سلول نمایش داده شود. شکل دستوری و پارامترهای این تابع به صورت زیر است...
اگر لازم باشد که مقدار حداکثر (Maximum) یا حداقل (Minimum)، در یک ناحیه از کاربرگها با توجه به شرط یا شرطهایی، محاسبه و نمایش داده شود، باید از تابع MAXIFS یا MINIFS استفاده کرد. از آنجایی که شکل دستوری و پارامترهای این دو تابع مشابه یکدیگر است، توضیحات را در مورد تابع MAXIFS ارائه میدهیم. ولی میتوان همه مثالها و توضیحات را برای تابع MINIFS هم در نظر گرفت به شرطی که بدانیم با این تابع، مقدار حداقل محاسبه خواهد شد. شکل دستوری و پارامترهای این تابع به صورت زیر است...
با استفاده از این تابع قادر هستید مقدار یک سلول را با توجه به تحقیق چندین شرط تعیین کنید. این تابع در حقیقت جایگزین تابع شرطی (IF) «تو در تو» (Nested IF Function) است. به این ترتیب کنترل و خوانایی عملیات شرطهای تو در تو به راحتی صورت میگیرد. شکل دستوری و پارامترهای این تابع به صورت زیر است...
این تابع از گروه توابع متنی در اکسل محسوب میشود. توسعه دهندگان نرمافزار اکسل سعی دارند این تابع را جایگزین تابع قبلی به نام CONCATENATE کنند که البته هنوز در اکسل ۲۰۱۹ قابل استفاده است ولی ممکن است در نسخههای بعدی ارائه نشود. تابع CONCAT، عبارتهای متنی را به یکدیگر الحاق کرده و به صورت یک عبارت واحد در میآورد. این متنها میتوانند درون سلولها بوده یا بطور مستقل در خود تابع مشخص شوند. شکل دستوری و پارامترهای این تابع به صورت زیر هستند.

اگر تاکنون موقعیتی پیش آمده باشد که بخواهید از OpenCV در اندروید استفاده کنید، شاید متوجه شده باشید که این کار چندان سر راست نیست. از این رو این راهنما را نوشتیم تا به زبانی ساده مراحل انجام این کار را توضیح دهیم. در ادامه مراحل مختلف مورد نیاز برای راهاندازی OpenCV روی اندروید استودیو را با هم مرور میکنیم.

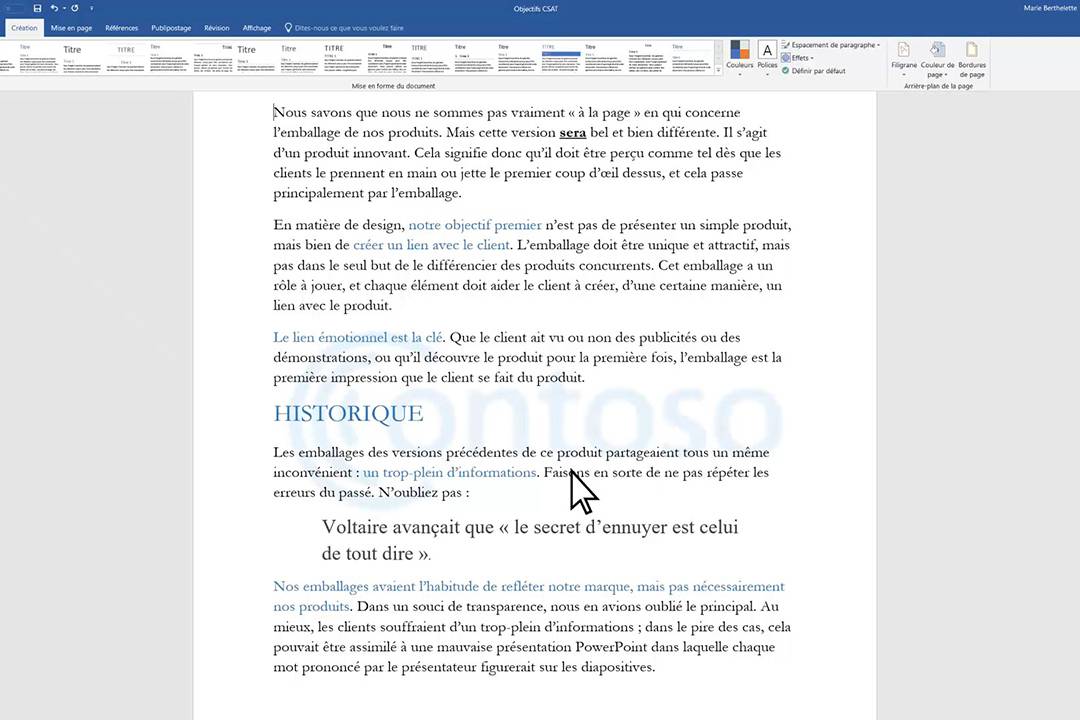
اگر دانشجوی کارشناسی یا کارشناسی ارشد رشتههای علوم پایه یا مهندسی باشید احتمالا تجربه تحویل گزارش کار یا پروژههای درسی را دارید. معمولا در این گزارش کارها نیاز به نوشتن فرمولهایی است، که تولید آنها در ورد، طاقت فرسا و زمانبر است. از این رو در این مطلب قصد داریم تا فرمول نویسی در ورد را به صورت مصور و کامل توضیح دهیم.
به منظور حل مشکل فرمولنویسی، کمپانی مایکروسافت در آفیس ۲۰۱۹، قابلیتی جدید را فراهم آورده که میتوان با استفاده از آن، فرمولها را مبتنی بر دستورات لاتک آنهم به صورت مستقیم در این ویرایشگر متن نوشت.

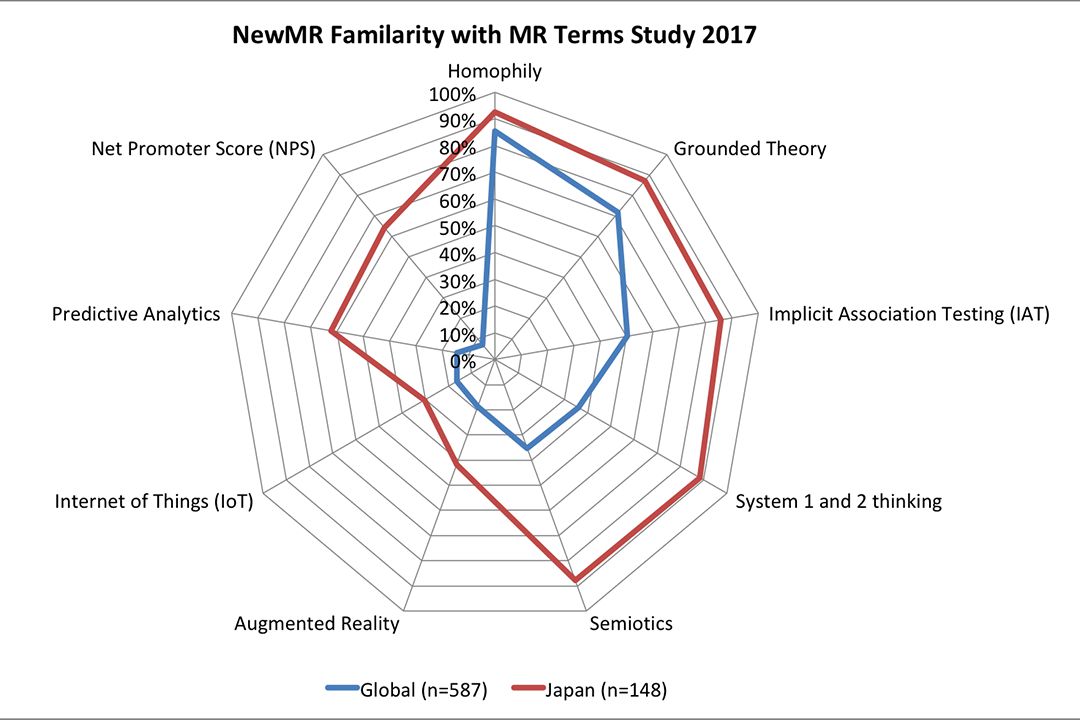
یک نمودار راداری (Radar Chart)، مقادیر 3 متغیر یا بیشتر را نسبت به یک نقطه مرکزی با یکدیگر مقایسه میکند. این نوع نمودار زمانی کاربردی است که نمیتوانید مستقیما مقادیر را مقایسه کنید و میخواهید دادههای عملکردی یا نظرسنجی را به صورت گرافیکی نمایش دهید.
یک Section Zoom در واقع لینکی به بخشهای موجود در ارائه شما محسوب میشود. از Section Zoom–ها میتوان برای مراجعه مجدد به بخشهایی استفاده کرد که واقعاً لازم است مورد تأکید قرار گیرند یا این که از آنها به منظور برجسته ساختن بخشهای خاصی از ارائه بهره جست.
میتوان از Slide Zoom برای ایجاد پویایی بیشتر در ارائه استفاده کرد و بدین ترتیب به طور آزادانه بین اسلایدها با هر ترتیبی که مورد نظر است حرکت کرد و وقفهای نیز در ترتیب ارائه اسلایدها ایجاد نمیشود. این گزینهای مناسب برای ارائههای کوتاهتر است که بخشهای زیادی ندارند، اما میتوان از Slide Zoom برای ارائههایی که بخشهای بیشتری دارند نیز استفاده کرد.
منظور از Summary Zoom صفحهای شبیه به صفحه فرود وبسایتها است که در آن میتوان بخشهایی از کل ارائه را به صورت یکجا نمایش داد. در زمان ارائه میتوان از Zoom برای رفتن از یک بخش به بخش دیگر با هر ترتیب دلخواه استفاده کرد. بدین ترتیب میتوان جلوههای خلاقانهای ایجاد کرده، مواردی را رد کرد یا بخشهای خاصی از اسلاید را بدون ایجاد وقفه در ترتیب اسلایدهای ارائه بازبینی کرد.

Zoom یکی از ویژگیهای نرمافزار پاورپوینت است که در نسخه 2019 آن و همچنین در آفیس 3۶۵ ارائه شده است. با استفاده از جلوه زوم در PowerPoint خود، می توانید ارائهتان را پویاتر و هیجانانگیزتر بکنید.
اینک که محتوای خود را برای یک صفحه وب ساده برنامهریزی کردیم، نوبت آن رسیده است که در گام منطقی بعدی تلاش کنیم تا درک کنیم کدام محتوا را میخواهیم در همه صفحههای وبسایت داشته باشیم، به چه صفحههایی نیاز داریم و این صفحهها چگونه باید با لینکهایی به هم اتصال یابند تا بهترین تجربه کاربری به دست آید. این کار به نام «معماری اطلاعات» (Information Architecture) شناخته میشود. در یک وبسایت بزرگ و پیچیده، برنامهریزی زیادی برای این فرایند مورد نیاز است؛ اما در یک وبسایت ساده که چند صفحه معدود دارد، این کار نسبتاً ساده و سرگرمکننده خواهد بود:...
درک معنای کلی همه عناصر مورد نیاز برای بخشبندی HTML با تفصیل بیشتر حائز اهمیت است. این مسئلهای است که وقتی تجربه بیشتری در توسعه وب یافتید، رفتهرفته با آن بیشتر آشنا میشوید. در ادامه تعاریف اصلی عناصر مورد استفاده برای بخشبندی HTML را که باید درک کنید ارائه کردهایم:...
تصویر وبسایت مثالی که در تصویر فوق ملاحظه کردید، چندان زیبا نیست؛ اما برای نمایش نمونهای از طرحبندی یک وبسایت معمولی کاملاً مناسب است. برخی وبسایتها، ستونهای بیشتری دارند، برخی دیگر بسیار پیچیدهتر هستند؛ اما ایده کلی همین است. با استفاده از CSS مناسب میتوان تقریباً از هر عنصری برای بخشهای مختلف استفاده کرد و ظاهری که مورد نظر است را ایجاد کرد؛ اما همان طور که قبلاً اشاره کردیم باید به موارد مفهومی یا معناشناختی نیز توجه کنیم و از عناصر صحیح برای کارهای مناسب استفاده کنیم.
فوتر یک نوار در انتهای صفحههای وبسایت است که عموماً شامل یک نوشته، اعلان کپیرایت یا اطلاعات تماس است. این همان بخشی است که اطلاعات مشترک (مانند هدر) در آن قرار میگیرد؛ اما این اطلاعات معمولاً حیاتی نیستند و یا در وهله دوم در وبسایت عرضه میشوند. فوتر همچنین در برخی موارد به منظور ارتقای سئو مورد استفاده قرار میگیرد و لینکهایی برای دسترسی سریعتر به محتوای محبوب در آن عرضه میشود.
برخی اطلاعات جانبی مانند لینکها، نقلقولها، تبلیغات و غیره در این بخش ارائه میشوند. به طور معمول، این بخش با آنچه در بخش محتوای اصلی ارائه میشود، ارتباط مفهومی دارد. برای نمونه در یک صفحه مقاله خبری، نوار کناری میتواند شامل اطلاعات نویسنده یا لینکهایی به مقالات مرتبط باشد؛ اما مواردی نیز وجود دارند که در نوار کناری برخی اجزای تکراری مانند سیستم ناوبری ثانویه عرضه میشوند
این بخش شامل یک ناحیه بزرگ در مرکز صفحه است که غالباً محتوای منحصر به فردی که از سوی یک صفحه وب ارائه میشود در آن قرار دارد. برای مثال ویدئویی که قرار است در یک صفحه تماشا کنیم یا متنی که قرار است مطالعه شود و یا حتی نقشهای که ارائه میشود و همچنین عناوین خبری در این بخش قرار میگیرند. محتوای اصلی یکی از بخشهای وبسایت است که قطعاً باید در میان صفحههای مختلف متفاوت باشد.
نوار ناوبری شامل لینکهایی به بخشهای اصلی وبسایت است که عموماً با استفاده از دکمههای منو، لینکها یا برگهها نمایش مییابد. همانند هدر، این محتوا نیز معمولاً در همه صفحههای وبسایت ثابت است چون داشتن ناوبری ناهماهنگ در صفحههای مختلف موجب سردرگمی کاربران میشود. بسیاری از طراحان وبسایتها، نوار ناوبری را به عنوان بخشی از هدر در نظر میگیرند و آن را یک مؤلفه مستقل نمیدانند؛ اما این وضعیت یک الزام نیست. در واقع برخی دیگر نیز استدلال میکنند که جدا نگه داشتن این دو جزء، موجب دسترسپذیری بهتر وبسایت میشود، زیرا نرمافزارهای قرائت صفحه میتوانند در صورتی که دو ویژگی از هم جدا بشوند آنها را بهتر بخوانند.
هدر به طور معمول یک نوار عریض در بخش فوقانی صفحه است که دارای یک عنوان بزرگ/یا لوگو است. در این بخش اطلاعات رایج اصلی در مورد یک وبسایت ارائه میشود و عموماً در همه صفحههای یک وبسایت مشترک است.

در بخشهای قبل با متغیرهای قواعد CSS آشنا شدیم. اما اگر لازم باشد از یک گروه از قواعد با هم استفاده کنیم چه کار باید بکنیم؟ Sass یک ویژگی به نام Mixin دارد که امکان این را فراهم ساخته است...

CSS استاندارد از تودرتوسازی پشتیبانی نمیکند. ما نمیتوانیم یک کلاس را درون کلاس دیگر بنویسیم. همان طور که پروژه بزرگتر میشود، این امر موجب مشکل خوانایی میشود و ساختار چندان جالب به نظر نمیرسد...

Sass یک راهحل به نام «متغیر» را معرفی کرده است. ما همانند دیگر زبانهای برنامهنویسی میتوانیم از متغیرها برای ذخیرهسازی مقادیر و استفاده مجدد از آنها استفاده کنیم.
کلاسهای مختلف CSS میتوانند شامل قاعده یا قواعد مشابهی در پروژه باشند. برای نمونه ما 20 کادر روی صفحه وب خود داریم که رنگهای پسزمینه متفاوتی دارند:
در ادامه مشتری ما نظر خود را تغییر میدهد و کادرهای بزرگتری میخواهد. بنابراین باید همه مشخصههای width و height را یک به یک افزایش دهیم. اگر 50 کلاس در پروژه وجود داشته باشند این وضعیت میتواند به یک کابوس تبدیل شود. همان طور که پیشتر اشاره کردیم این یک نمونه از تلاش زیاد برای تغییرات اندک است.

تفاوت بین Sass و SCSS جزو سؤالاتی است که به طور فراوان پرسیده میشود. هر دو آنها در عمل Sass هستند و تنها ساختارشان متفاوت است. SCSS اساساً نسخه جدیدتری از Sass نسخه 3.0 محسوب میشود.

پیش پردازشگر CSS یک برنامه یا ابزار است که ساختار خاص خود را دارد و در ادامه به کد CSS استاندارد کامپایل میشود. یک پیش پردازشگر ساختار خاص خود را دارد تا به توسعهدهندگان برای نوشتن آسانتر و تمیزتر کد CSS کمک کند. در ادامه این کد به فایل جداگانهای به صورت CSS استاندارد ترجمه میشود، چون مرورگرها ساختار آن را درک نمیکنند.

VS Live Share یک ابزار شگفتانگیز برای همه انواع کدنویسها محسوب میشود؛ اما برخی ملاحظات امنیتی نیز دارد. ماهیت باز افزونه همراه با سهولت اشتراک میتواند فضایی برای سوءاستفاده فراهم سازد. از آنجا که حتی میهمانهای با دسترسی فقط خواندنی نیز میتوانند در گفتگوها صحبت کنند، این احتمال وجود دارد که رفتار نامناسبی از سوی افرادی که نباید لینک اشتراک را داشته باشند صورت بگیرد.
همچنین Live Share امکان اشتراک ترمینال را در حالت خواندن/نوشتن میدهد. این فرایند وقتی در دستان افراد نادرستی قرار گیرد به یک ریسک مهم امنیتی تبدیل میشود.
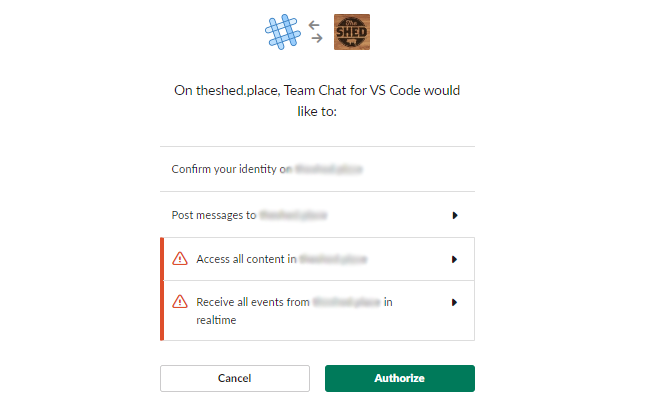
به طور خلاصه باید در مورد این که لینک Live Share خود را به چه کسانی به اشتراک میگذارید کاملاً هوشیار باشید و پیش از صدور اجازه ویرایش و مجوز دسترسی به ترمینال، به دقت افراد مورد نظر را بررسی کنید.

راهاندازی Slack در VS Code ساده است. کافی است روی لوگوی اسلک در پنل سمت چپ کلیک کنید و گزینه Setup Slack را بزنید. بدین ترتیب به یک پنجره مرورگر میروید که در آن میتوانید به VS Code اجازه دسترسی به فضای کاری اسلک را بدهید.

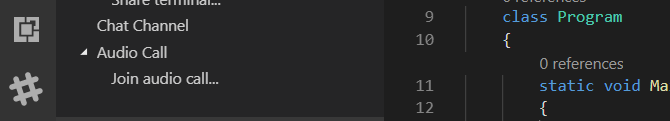
بسته VS Live Share Extension شامل یک گزینه برای ارتباط صوتی نیز هست. با آغاز یک جلسه، اتاق جدیدی ایجاد میشود. برای ورود به اتاق باید در پنل Live Share و در برگه Audio روی audio call کلیک کنید.
همه همکاران و میهمانان به این ارتباط صوتی دسترسی دارند که آن را به گزینهای عالی برای همکاری، تدریس و ارائه به گروه در مورد طرز کار یک پروژه تبدیل میکند. تنظیمات بخش تماس صوتی با راست کلیک روی تماس فعال و کلیک روی چرخدنده میسر خواهد بود.
با کلیک روی نماد قطع ارتباط قرمز رنگ از اتاق گفتگو خارج میشوید گرچه تا زمانی که این جلسه فعال است هر زمان مجدداً میتوانید وارد اتاق شوید.

در برخی موارد میخواهید که چیزی را که نیازمند کاری فراتر از یک اسکریپت است به فردی توضیح دهید. کاربران میتوانند یکدیگر را با کلیک کردن روی نامهایشان در پنل Live Share پیگیری (Follow) کنند. در این حالت دیگر مهم نیست که در کجای پروژه قرار دارند، چون به همراه فردی که پیگیری میکنند میروند تا ببینند چه کاری انجام میدهد...

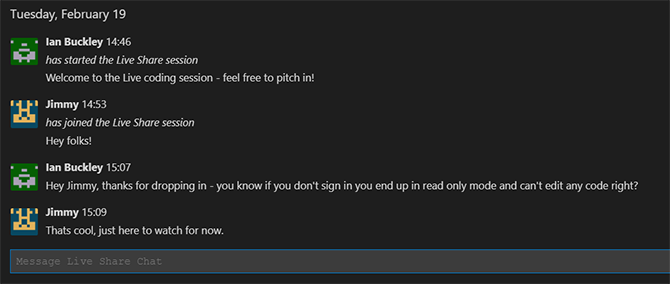
کار تیمی روی کد تغییری در تجربه کدنویسی شما ایجاد نمیکند. در عوض یک لایه اضافی روی آن فراهم میسازد. ایجاد یک جلسه Live Share موجب باز شدن یک پنجره گفتگو میشود. این پنجره در اختیار همه کاربرانی است که وارد جلسه شدهاند یا دسترسی صرفاً خواندنی دارند...

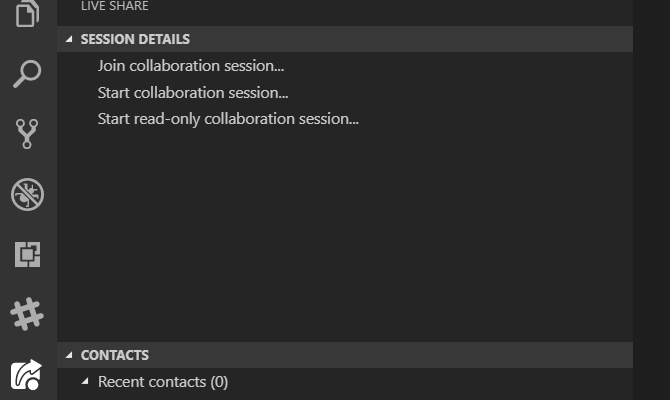
راهاندازی یک جلسه اشتراک نسبتاً آسان است. کافی است برگه VS Live Share را در نوار ابزار سمت چپ باز کنید. پنجره Session Details سه گزینه برای اشتراک کد دارد:...
VS Code رایگان است و برای سیستمهای ویندوز، macOS و لینوکس ارائه شده است. اگر هم اینک کاربر VS Code نیستید، پیشنهاد میکنیم قبل از ادامه مطالعه این مقاله آن را دانلود و نصب (+) کنید.
برای نصب VS Live Share باید VS Code را باز کنید و به برگه Extensions در نوار ابزار سمت چپ بروید. همچنین میتوانید از دکمههای میانبر Ctrl + Shift + X استفاده کنید و در نوار جستجو به دنبال عبارت بگردید.
Live Share به دو یا چند نفر امکان میدهد که به صورت همزمان با استفاده از حسابهای مایکروسافت یا گیتهاب خود روی یک پروژه کار کنند. جلسههای استاندارد Live Share از پنج کاربر همزمان پشتیبانی میکنند؛ اما این تعداد با تغییر تنظیمات قابل بسط به 30 نفر نیز است. با این که تنها کاربران ثبت نام کرده میتوانند در کد مشارکت داشته باشند؛ اما افراد میهمان نیز میتوانند جلسهها را مشاهده کرده و در گفتگوی زنده مشارکت داشته باشند.
بسته اکستنشن Live Share در VS Code شامل ارتباط صوتی نیز هست و به کاربران امکان اشتراک یک تماس و یکپارچهسازی با اسلک و Discord را میدهد. در همین راستا، مزیتهای روشنی برای کارمندان ریموت وجود دارد، چون Live Share یک ابزار آموزشی است. ترمینالهای قابل اشتراک و سرورها موجب میشوند که Live Share گزینهای عالی برای کمک به تدریس در کلاس درس باشد.

شبکه CSS و Flexbox امکان طراحی انواع مختلفی از طرحبندیهای واکنشگرا را تسهیل کردهاند و به ما امکان میدهند که به سادگی عناصر را به صورت مرکزی روی صفحه قرار دهیم که تا قبل از آن کار دشواری محسوب میشد...

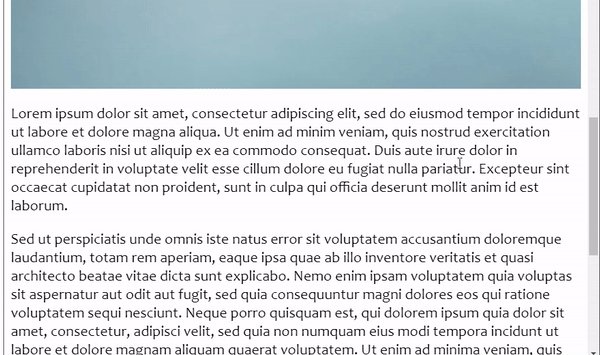
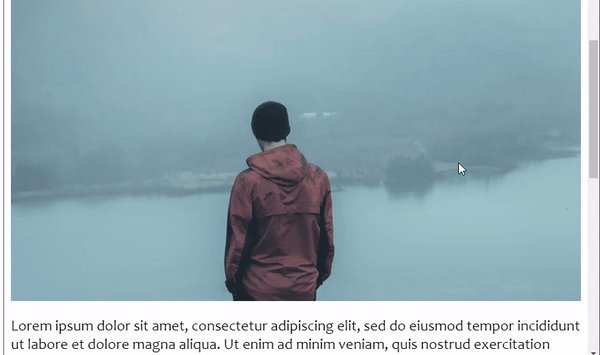
تا پیش از CSS3 برش دادن تصاویر نیز همانند فوتر چسبنده کار دشواری بود. اینک دو مشخصه به نامهای object-fit و object-position در اختیار داریم که موجب شده کار برش دادن آسان شود و هنگامی که با همدیگر استفاده شوند، امکان تغییر ابعاد یک تصویر بدون تأثیر روی نسبت ابعاد را فراهم میسازند...

اگر تاکنون از فتوشاپ استفاده کرده باشید، احتمالاً میدانید که حالتهای مختلف ترکیب (Blend) آن تا چه حد قدرتمند است و میتوان جلوههای جالبی با آن خلق کرد. اما آیا میدانید که بسیاری از جلوههای ترکیب تصاویر فتوشاپ در CSS نیز ممکن هستند؟...

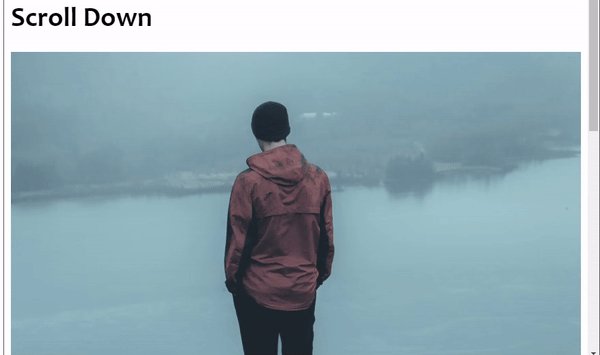
این جلوه چشمنواز محبوبیت فزایندهای در وب یافته است و از آن میتوان برای حیات بخشیدن به هر صفحه در زمان اسکرول شدن از سوی کاربر استفاده کرد. با این که تصاویر نرمال یک صفحه با اسکرول شدن از سوی کاربر حرکت میکنند؛ اما تصاویر Parallax به نظر ثابت میآیند و تنها پنجرهای که آنها را از میان آن میبینیم، حرکت میکند...
تعداد صفحات : 8



 قرار دادن متن روی تصویر در
قرار دادن متن روی تصویر در کار را با یک قالب اکسل آغاز کنید
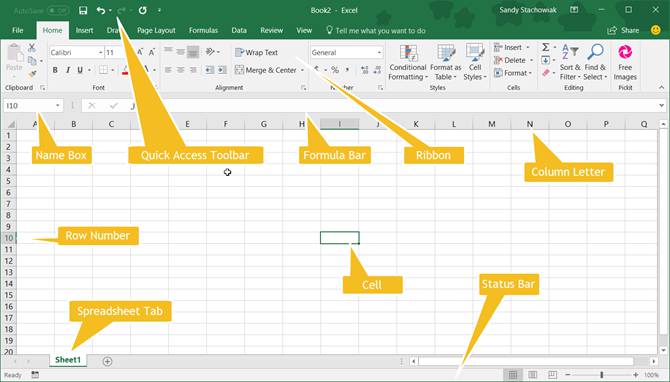
کار را با یک قالب اکسل آغاز کنید تنظیمات صفحه گسترده
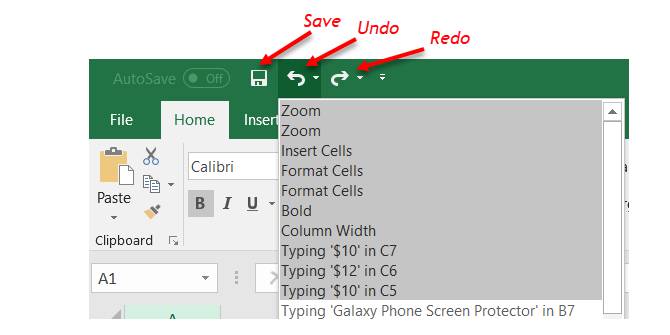
تنظیمات صفحه گسترده نوار ابزار Quick Access
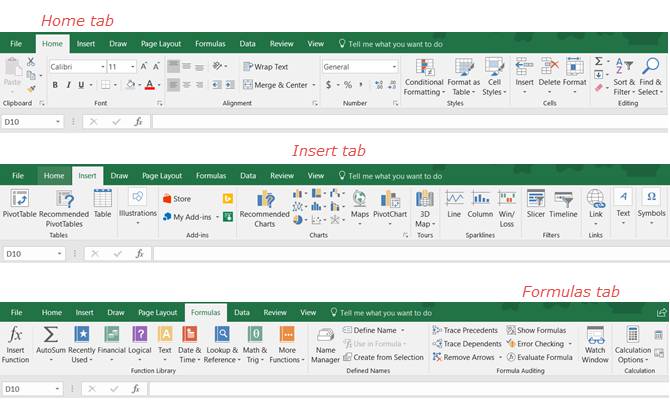
نوار ابزار Quick Access زبانهها و نوار اکسل
زبانهها و نوار اکسل مایکروسافت اکسل چیست؟
مایکروسافت اکسل چیست؟ معرفی دانشگاه فنی و حرفه ای
معرفی دانشگاه فنی و حرفه ای آموزش زبان جاوا
آموزش زبان جاوا رسم فلش در ورد
رسم فلش در ورد برنامه نویسی چیست و چه کاربردی دارد؟
برنامه نویسی چیست و چه کاربردی دارد؟ حالت شب به صورت آنی
حالت شب به صورت آنی فوتر چسبنده
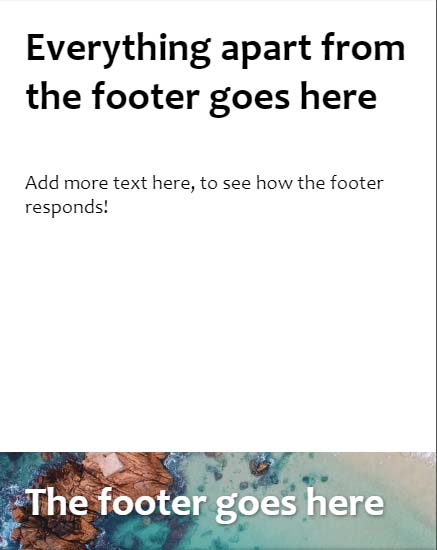
فوتر چسبنده